Forminator Forms is a powerful plugin for creating custom forms in WordPress. In this tutorial, we will show you how to incorporate images as options in radio fields using the Forminator Forms plugin. By using images, you can enhance the visual appeal and user experience of your forms. Let’s get started and learn how to use images in radio options within the Forminator Forms plugin.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Use Images As Radio Options In A Contact Form Using Forminator Forms
Step 1: Accessing the Forminator Forms Editor:
- Log in to your WordPress dashboard and navigate to the Forminator Forms plugin.
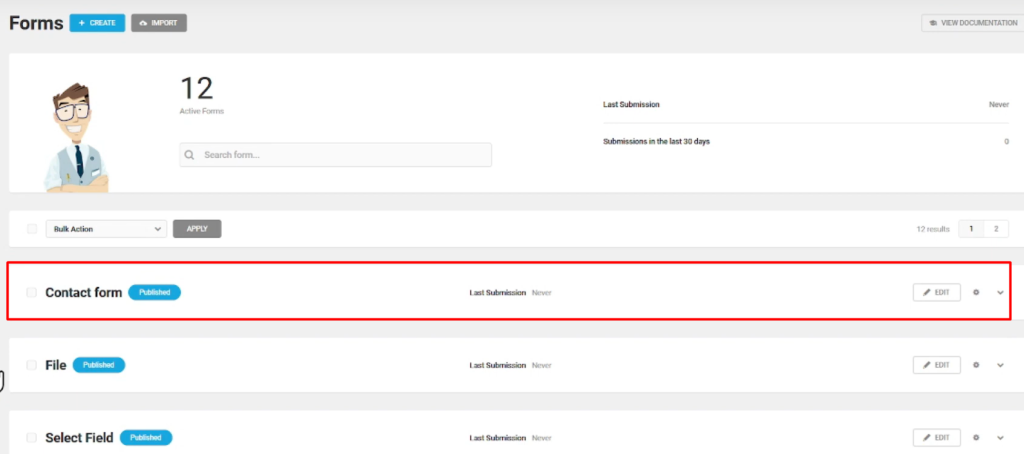
- Hover over “Forminator” in the sidebar and click on “Forms” in the submenu that appears.
- This will open the Forminator Forms window, where you can create new forms or edit existing ones.

Step 2: Editing an Existing Form:
- In the Forminator Forms window, locate the form you want to edit and click on the “Edit” button next to it.
- This will take you to the form builder area where you can make modifications.

Step 3: Adding the Radio Field:
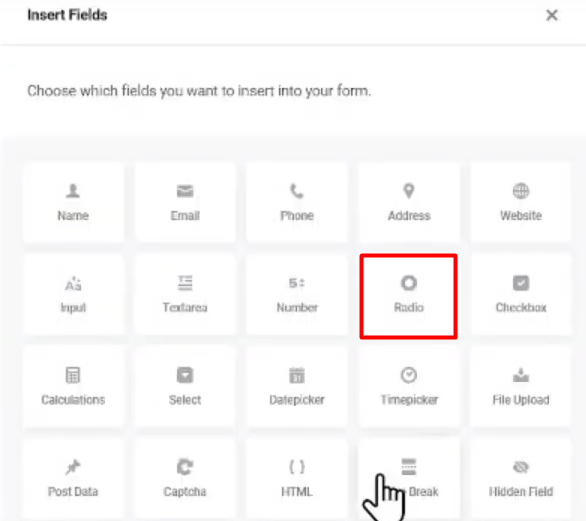
- To add a radio field, click on the “Insert Fields” button in the form builder area.
- From the list of available field options, select the “Radio” field and click on the “Insert Field” button.
- Edit the label name for the radio field as per your requirements.

Step 4: Configuring the Radio Field Options:
- In the options section, you can edit the labels for each radio option.
- To use images as radio options, check the box next to “Enable Images.”
- To add an image, click on the arrow icon and then select “Upload Image.”
- Choose an image file from your computer and click on the “Select” button to upload it.
- Repeat the process to add images for each radio option.

Step 5: Applying and Previewing the Form:
- Once you have configured the radio field options and added images, click on the “Apply” button to save the changes.
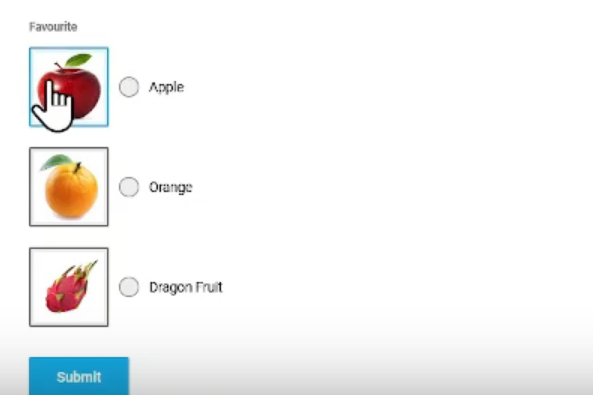
- To preview the form with the image radio options, click on the “Preview” button.

Conclusion:
By following the steps outlined in this tutorial, you can easily use images as options in radio fields using the Forminator Forms plugin in WordPress. Incorporating images into your radio options can enhance the visual presentation of your forms and provide a more engaging user experience. Experiment with different images to create visually appealing and interactive forms that capture your audience’s attention.



0 Comments