Customizing the background color of your website can significantly impact its overall appearance and branding. In this video tutorial, we will guide you through the process of setting a custom background color using the OceanWP theme in WordPress. By following these simple steps, you can create a unique and visually appealing website design that aligns with your brand identity.
You can also watch the video tutorial:
Setting a Custom Background Color in the OceanWP Theme:
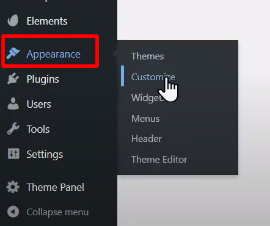
Step 1: Access the WordPress Customizer:
Hover over “Appearance” in the WordPress dashboard and click on “Customize.” This will open the theme customizer, where you can modify various aspects of your website’s appearance.

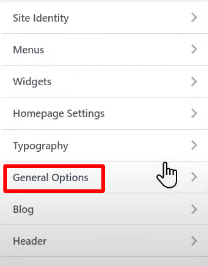
Step 2: Navigate to General Options:
In the customizer sidebar, look for “General Options” and click on it. This section contains general settings related to your website’s appearance.

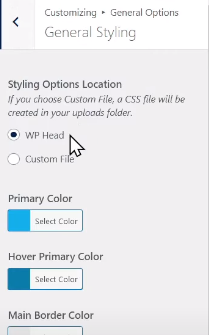
Step 3: Open General Styling Settings:
Within the “General Options” section, click on “General Styling” located at the top. This will reveal a set of styling options for customizing your website’s design.

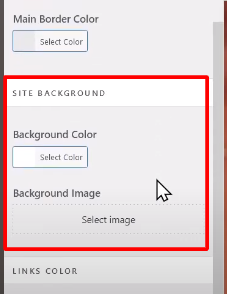
Step 4: Locate the Background Settings:
Scroll down the page until you find the settings related to the site background. These settings allow you to define the background color or use an image as the background.

Step 5: Set a Custom Background Color:
To set a custom background color, click on the color picker tool. This will open a color palette or a color selection tool, depending on the theme customization options. Choose your desired color by clicking on it. You can also use the provided color codes to select a specific shade.

Step 6: Additional Background Image Option:
If you prefer to use a background image instead of a solid color, the OceanWP theme provides an option for that. You can upload and set a background image by selecting the appropriate option in the background settings.

Step 7: Save the Changes:
After setting your custom background color or image, click on the “Publish” button to save the changes. This will apply the new background style to your website.

Conclusion:
Congratulations! You have successfully set a custom background color using the OceanWP theme in WordPress. By following these steps, you can personalize your website and create a visually appealing design that reflects your brand identity. Remember to choose a background color that complements your overall website aesthetics and enhances the user experience. Feel free to experiment with different colors and background images to find the perfect fit for your website.



0 Comments