WordPress users first had a tumultuous relationship with the WordPress block-based builder. Then, as we learned in our Gutenberg guide, the new editor has great capabilities that make generating beautiful material simple and enjoyable. Some people are now obsessed with the editor.
Gutenberg has enough functionality to allow you to construct stunning pages and posts without having to write code. Gutenberg contains the right block for whatever type of material you wish to contribute.
You can also watch the video tutorial here:
Do you want to completely customise and design each content block?
Gutenberg has your back with a slew of customization choices. Want more blocks than what’s included in the default editor? There are several Gutenberg add-on plugins available.
That is why it is unfortunate that many users are unaware of Reusable Blocks, one of Gutenberg’s outstanding features. If you’re not sure what we’re talking about, reusable blocks are simply content blocks that you can create, store, and reuse whenever you want.
Assume you want to include a call-to-action, thank you message, signature, form, or anything else at the bottom of each post or page.
Previously, you had to save the feature to your computer in a text file. You’d then copy-paste it into your post or page when you required it. This issue has been solved by Gutenberg. You no longer need to utilise text files or recreate the same blocks over and over.
You may construct a single reusable block that you can use not only in your articles and pages, but also on other WordPress websites.
Gutenberg reusable blocks might help you save a lot of time if you develop a lot of websites or need to add custom content to each post/page.
And in this tutorial, we’ll teach you how to make and export reusable Gutenberg blocks in WordPress. Our goal is to make it simple for you to move and reuse custom content blocks across various posts/pages/WordPress websites.
To begin, you will require reusable blocks.
Regular blocks, however, cannot be exported or imported. You must first develop reusable blocks before you can export and import Gutenberg blocks.
As an example, I’ll write a thank you message that I’d want to include at the conclusion of every piece I publish. You know, without having to rewrite the note every time I need to include it in a post.
My thank you message is straightforward, consisting of a single paragraph with links to Twitter and Facebook. Remember that your block may be anything you want it to be: a banner ad, an image slider, a quotation, a list, the most recent posts, a MailChimp form, and so on.
How to Import/ Export your WordPress Gutenberg Blocks?
- First, go to your WordPress admin dashboard.
- Hover on to posts.
- Click on Add Posts.
- Tap on Edit on any of the already existing posts.
- Now, there must be a content block there.

There is a major need to convert it to a reusable block that can be imported and exported.
- To do that, click on the More Options icon.
- There you’ll see an option to add or remove the block from the reusable blocks.
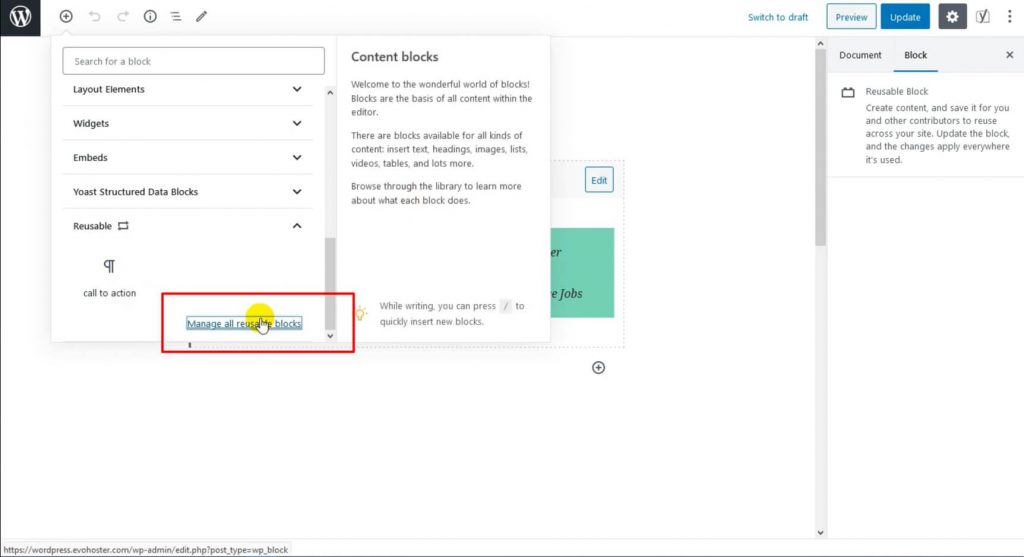
- Click on the Plus Icon on the top left corner of the screen.
- Scroll downwards to the reusable blocks tab and click on it.

- Use your block as shown.
- To export it, click on Manage All Reusable Blocks.
- Doing so takes you to the block screen where you can manage all the blocks.

- As long as there’s a block already added, you’ll see an Export At JSON button right below your required block.
- Next, save the JSON File.
(The JSON File is just the exact type of file required to import and export things.)
Now, it’s time to import this JSON File into the second website so that the reusable block can further be used there.
- Go to the second website.
- Now, on the dashboard of the second website, hover on to Posts.

- Then, click on All Posts.
- Scroll over to any of the existing posts and click on Edit.
- Now, to import that previous content block here, click on the More Options icon.
- Then, tap on Add To Reusable Blocks.

- You can rename the title as per your requirements and then you can click on the Edit button.
- Now click on the Add block icon on the top left corner.
- Scroll downwards and click on Reusable,

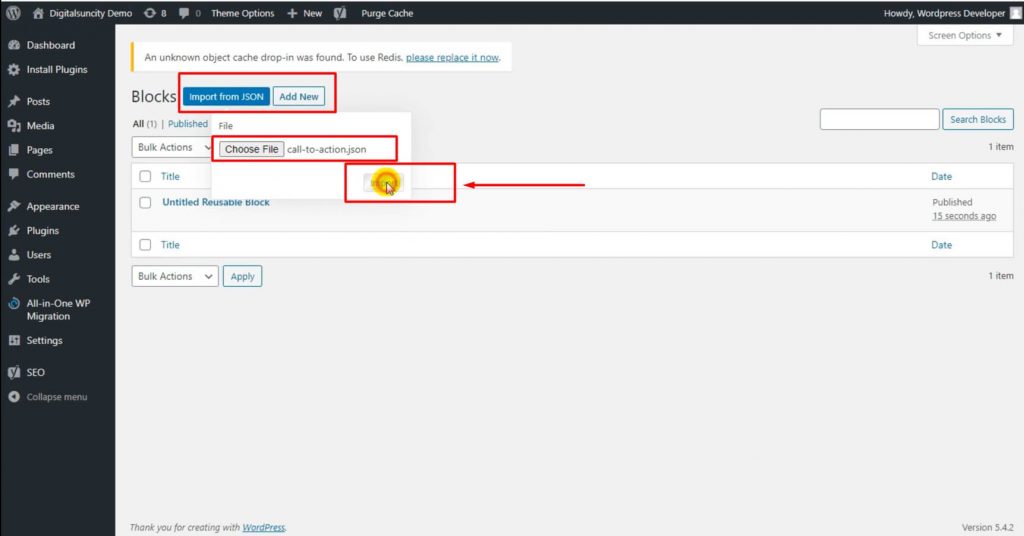
- Tap on Manage All Reusable Blocks.
- On the block screen, click on Import From JSON.

- Now, you can go ahead and upload the file that we exported earlier.
- Once it has been successfully imported, you should refresh the screen to check.
As long as you followed all the above mentioned steps correctly, you must have achieved the solution to your problem.
In case you have any more queries or doubts, feel free to go ahead and check out our website Digital Suncity or even contact us!
Also Read: How To Fix Custom Fields Not Showing In WordPress



0 Comments