Hiding the page title in Elementor can be a useful technique to create a cleaner and more customized layout for your pages. Whether you want to showcase a specific design or emphasize other elements on the page, removing the page title can contribute to a more focused and visually appealing website. In this step-by-step guide, we will walk you through the process of hiding the page title in Elementor.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Hide The Page Title In Elementor.
Step 1: Access the WordPress Dashboard
Begin by accessing the WordPress dashboard of your website. Enter your login credentials and navigate to the dashboard.
Step 2: Select the Page
Hover over the “Pages” tab in the dashboard menu and click on “All Pages.” This will display a list of all the pages on your website. Locate the specific page for which you want to hide the title and click on the “Edit” link next to it. This will open the page for editing.

Step 3: Edit with Elementor
On the top of the page editing screen, you will see an option to “Edit with Elementor.” Click on this link to open the Elementor editor for that specific page.

Step 4: Access Page Settings
Once you are in the Elementor editor, look for the settings icon at the bottom of the screen. It is usually represented by a gear or cog icon. Click on the settings icon to open the page settings panel.

Step 5: Find the “Hide Title” Option
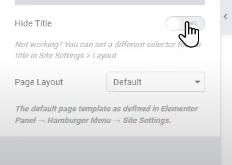
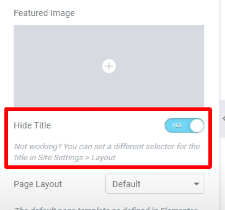
In the page settings panel, you will find various options to customize the page layout and appearance. Look for the option to hide the page title. It may be labeled as “Hide Title,” “Hide Page Title,” or similar.

Step 6: Toggle the “Hide Title” Option
Toggle the button or checkbox next to the “Hide Title” option to the “Off” position. This will hide the page title from the front end of your website, providing a cleaner and more customized layout.

Step 7: Save the Changes
After hiding the page title, make sure to click on the “Update” button to save your changes. This ensures that the modification is applied to the specific page you are editing in Elementor.
Conclusion:
By following these simple steps, you can easily hide the page title in Elementor and create a more focused and visually appealing layout for your pages. The flexibility of Elementor allows you to customize the appearance of your website, tailoring it to your specific design preferences. Remember that hiding the page title will only affect the specific page you are editing in Elementor and will not be applied to other pages on your website. Experiment with different layouts and design elements to create a unique and engaging user experience.



0 Comments