In this tutorial, we will demonstrate how to give photos rounded corners in Elementor, a popular page builder for WordPress. Follow the steps below to achieve this effect.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Give Photos Rounded Corners In Elementor.
Step 1: Access the Elementor Editor
Start by accessing the page you want to edit in your WordPress admin dashboard. Click on the “Edit with Elementor” button to launch the Elementor page builder.

Step 2: Add a Section and Image Widget
In the Elementor editor, add a new section where you want to place the image. Within the section, add an Image widget by clicking on the “Image” element in the widget panel and dragging it to the desired location in the section.

Step 3: Set Image and Section Settings
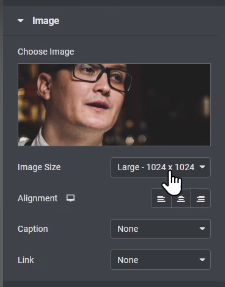
Click on the Image widget to open its settings. Choose the image you want to use by clicking on the “Choose Image” button and selecting the desired image from your media library or uploading a new one.
Next, navigate to the section settings by clicking on the section handle or the gear icon. In the “Advanced” tab, adjust the margin settings to customize the spacing around the image.

Step 4: Customize Image Appearance
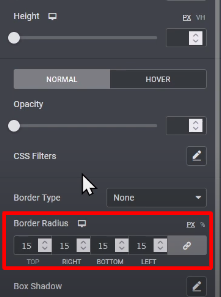
To give the image rounded corners, switch to the “Style” tab in the Image widget settings. Look for the “Border Radius” option. Enter a value to define the degree of rounded corners you want for the image. Experiment with different values until you achieve the desired effect.

Step 5: Update and Preview
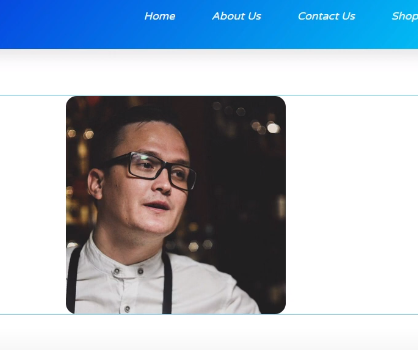
After customizing the image settings, click on the “Update” button to save your changes. You can then preview the page by clicking on the “Preview” button or visiting the page on the front end of your website. The image should now have rounded corners according to the value you specified.

By following these steps, you can easily give photos rounded corners in Elementor. This simple technique allows you to add a stylish touch to your images and enhance the overall appearance of your website.
If you have any further questions or need additional assistance, feel free to ask.



0 Comments