In this tutorial, we will show you how to determine the background image size in Elementor. Follow the steps below to get started.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Determine Background Image Size In Elementor.
Step 1: Access Elementor Editor
Open your Elementor website and enter editor mode. This is where you can make changes to your website’s design.

Step 2: Set the Background Image
To set a background image for a section, go to the section settings. Locate the Style tab within the settings panel. In the Style tab, you will find various options to configure background-related settings.
Step 3: Upload the Image
Within the Style tab, you can upload the desired image by clicking on the “Choose Image” button. Select the image you want to use as the background from your media library or upload a new one.

Step 4: Adjust Image Layout
After adding the image, you can modify the layout to fit the image within the section. Look for options like “Fit to Screen” or “Cover” to ensure the image fills the background adequately. You can find these options in the Style tab or within the specific background settings.

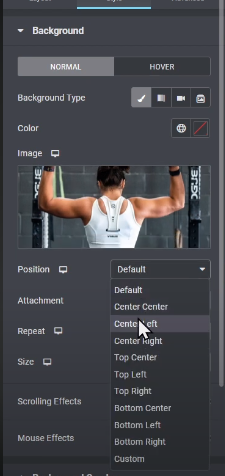
Step 5: Set Background Image Position
Within the Style tab, you can also specify the position of the background image. Use options like “Center,” “Top,” “Bottom,” “Left,” or “Right” to determine where the image is positioned within the section.

Step 6: Customize Background Size
Elementor provides options to customize the size of the background image. You can adjust the size based on your requirements. Look for options like “Auto,” “Contain,” or “Custom” to define the image size. If you choose the “Custom” option, you can enter specific width and height values to set the desired size.

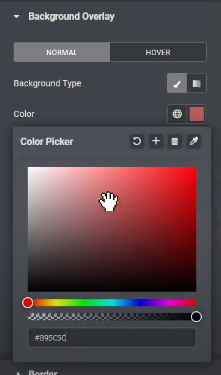
Step 7: Add Background Overlay (Optional)
If you want to add a background overlay, return to the section settings and locate the Background Type option. You can choose between color, gradient, or image overlay. Select the desired option and customize it further by setting the opacity or selecting the color.

Step 8: Update the Page
Once you have made all the necessary adjustments to the background image size and any additional settings, click on the “Update” button to save your changes.

By following these steps, you can easily determine the background image size in Elementor and create visually appealing sections with customized backgrounds on your website.
We hope you found this video tutorial helpful. If you have any further questions or need additional assistance, please feel free to reach out to us.



0 Comments