In this tutorial, we will guide you through the process of creating a pop-out video in Elementor, a popular page builder for WordPress. Follow the steps below to achieve this effect.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Create Pop-Out Videos In Elementor.
Step 1: Create a Pop-up Template
To begin, access your WordPress admin dashboard and navigate to “Templates” and click on “Pop-up.” Next, click on “Add New Popup.” Choose the type of template as a popup if it’s not selected by default. Give your popup template a name and click on “Create Template.”

Step 2: Customize the Pop-up Settings
In the Elementor editor, you can adjust the width and height of the pop-up in the settings panel. Additionally, you can set the content position, add entrance and exit animations, and configure other general and style settings to customize the appearance of the pop-up.

Step 3: Add a Video Widget to the Pop-up
Within the pop-up template, create a row and add a Video widget to the desired location. Configure the video settings, including the margin, padding, and advanced settings like the height and padding to make the video fit properly within the pop-up.

Step 4: Publish the Pop-up Template
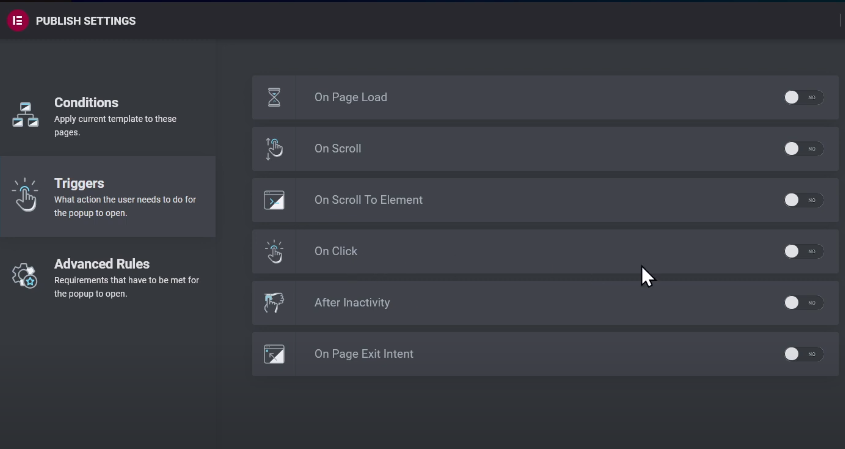
Once you are satisfied with the changes, click on the “Publish” button to save the pop-up template. You can also set conditions for when and where you want the pop-up to be displayed on your site.

Step 5: Create a Page and Add a Button
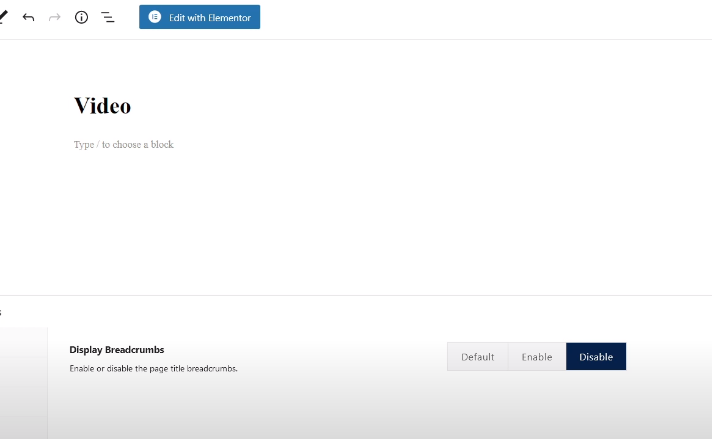
Return to the WordPress admin dashboard and navigate to “Pages” and click on “Add New.” Add a title and configure the content layout for the page. Disable the page title and breadcrumbs if desired. Click on the “Schedule” button to save the page.

Step 6: Edit the Page with Elementor
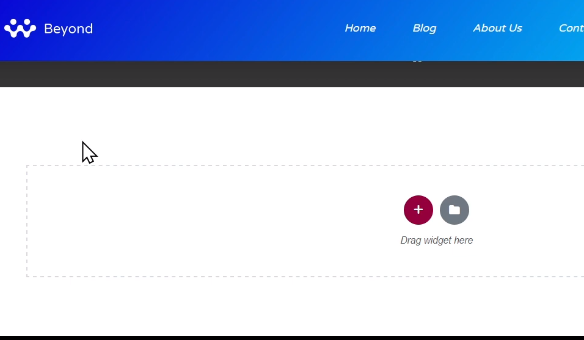
Click on the “Edit with Elementor” button to launch the Elementor editor for the page. Add a row where you want to place the button and then add a Button widget to the row. Configure the button settings, including alignment, text, icon, and style.

Step 7: Link the Pop-up to the Button
In the Button widget settings, under the “Content” tab, click on the link icon and search for your pop-up template by its title name. Select the template and click on the “Update” button to link the pop-up to the button.

Step 8: Preview the Page
Click on the “Preview” button or visit the page on the front end of your website to see the result. When the “Watch Now” button is clicked, the pop-up with the video will be displayed.

By following these steps, you can create a pop-out video in Elementor. This feature allows you to engage your website visitors with interactive and visually appealing video content.
If you have any further questions or need additional assistance, feel free to ask.



0 Comments