Copying an Elementor page to another website can be an efficient way to replicate a specific design or layout across multiple sites. In this step-by-step guide, we’ll walk you through the process of copying an Elementor page from one site to another, enabling you to maintain consistency in your website’s appearance.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Copy Elementor Page To Another Site In WordPress.
Step 1: Access the Source Website and Open the Elementor Editor
- Start by accessing the homepage of the website you want to copy the Elementor page from.
- Locate and click on the “Edit with Elementor” button at the top of the page.
- This action will open the Elementor editor, allowing you to make modifications to the page’s design.

Step 2: Save the Page as a Template
- Inside the Elementor editor’s sidebar, find the arrow button located next to the “Update” button.
- Click on the arrow button to reveal a dropdown menu.
- From the dropdown menu, select the “Save as Template” option.
- Provide a unique name for the template in the designated field.
- Finally, click on the “Save” button to save the current page as a template within Elementor.

Step 3: Export the Template from the Source Site
- Return to the WordPress dashboard of the source site.
- Hover over the “Templates” option in the dashboard sidebar and click on “Saved Templates.”
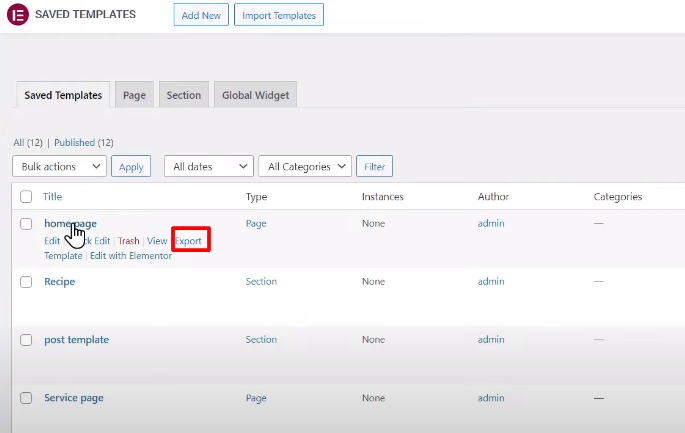
- Locate the desired template from the list, including the one you just saved.
- Look for the export template button corresponding to the chosen template and click on it.
- This action will initiate the download of the template file to your device.

Step 4: Import the Template to the Destination Site
- Access the WordPress dashboard of the destination site.
- Navigate to the “Templates” section in the dashboard sidebar and choose “Import Templates” from the submenu.
- On the import templates page, click on the “Select File” button to upload the template file you downloaded earlier.
- After selecting the file, click on the “Import Now” button to import the template into the new site.
- The template will be added to your template library and available for use.

Step 5: Apply the Copied Template to a Specific Page
- Create a new page on the destination site by going to “Pages” and selecting “Add New.”
- Provide a unique title for the new page.
- Choose the “Elementor Full Width” template option (or any other suitable option) for the page.
- Click on the “Publish” button to create the page.
- While editing the page, click on the settings icon at the bottom of the Elementor sidebar to access the settings panel.
- In the settings panel, set the page status to “Published.”
- Next, click on the “Library” button in the Elementor sidebar and go to the “My Templates” tab.
- Locate the imported template, including the one you want to copy.
- Simply click on the “Insert” button to insert the template into the page.
- After inserting the template, click on the “Update” button to save the changes.

Conclusion: By following these step-by-step instructions, you can easily copy an Elementor page from one site to another, allowing you to replicate your desired design or layout across multiple websites.



0 Comments