The Forminator Forms plugin in WordPress allows you to create and customize contact forms according to your specific needs. In this tutorial, we will guide you through the process of styling or changing the text of the submit button in your contact forms using WordPress and the Forminator Forms plugin. By following these steps, you can personalize the appearance of your submit button and make it more engaging for your users. Let’s begin!
You can also watch the video tutorial:
Step 1: Access the Forminator Forms Plugin
- In your WordPress sidebar, hover over “Forminator” and click on “Forms” to enter the Forminator Forms section.

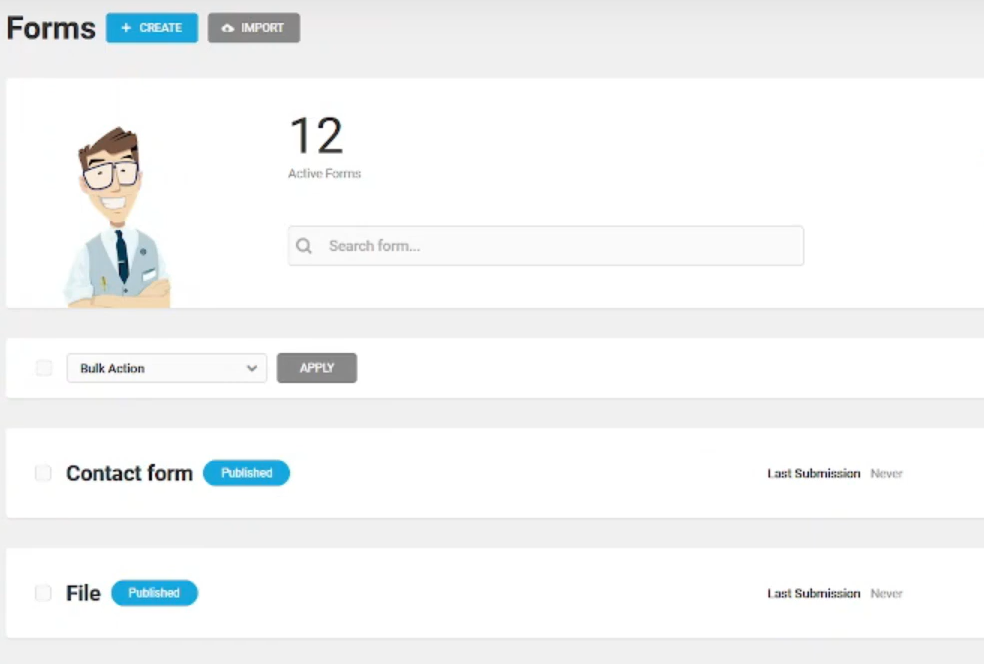
Step 2: Choose a Form to Edit
- Select the form you want to modify from the list. If you don’t have an existing form, you can create a new one that suits your requirements.

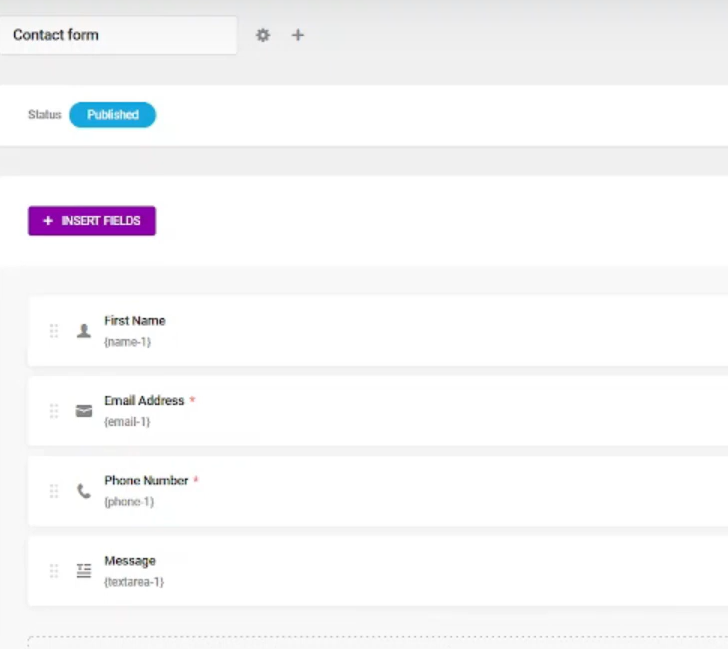
Step 3: Enter the Form Builder
- Once you have chosen the form, you will enter the Form Builder area. This is where you can make changes to your form’s settings and elements.

Step 4: Preview the Form
- Before making any modifications, it’s a good practice to preview the form to see how the submit button currently appears. Take note of the text displayed on the button.

Step 5: Edit the Submit Button
- To change the text on the submit button, locate the field corresponding to the submit button in the Form Builder. Click on the field to open the pop-up window.
Step 6: Modify the Text
- In the pop-up window, you can edit the field label to change the text displayed on the submit button. Customize it according to your preferences. You can also modify the error messages associated with the submit button if needed.

Step 7: Apply Custom Styling (Optional)
- If you want to style the submit button further, navigate to the “Styling” tab. Here, you can add custom CSS code to adjust the button’s appearance to match your desired style. Modify the button’s color, size, font, or other visual aspects to make it visually appealing.
Step 8: Manage Visibility (Optional)
- Under the “Visibility” tab, you can configure the field visibility settings, such as when and where the submit button should be displayed. Customize these settings according to your specific requirements.
Step 9: Apply Changes and Update the Form
- Once you are satisfied with the modifications, click on the “Apply” button to save the changes to the submit button and any other settings you’ve adjusted. Then, click on the “Update” button to update the form.
Step 10: Preview the Form
- Preview the form again to see the updated submit button text and style. It should now reflect the changes you made.

Conclusion: Congratulations! You have successfully styled or changed the text of the submit button in your contact form using WordPress and the Forminator Forms plugin. By personalizing the submit button, you can create a more engaging and visually appealing form for your users. The Forminator Forms plugin offers a wide range of customization options, allowing you to design forms that align with your website’s branding and user experience. Experiment with different styles and text variations to find the perfect submit button for your contact forms.



0 Comments