Changing the FAB (Floating Action Button) icon in Elementor gives you the flexibility to customize the visual appearance of your website. Whether you want to use a custom logo, an image, or a unique icon, Elementor allows you to easily change the FAB icon to match your design concept. In this step-by-step guide, we will walk you through the process of changing the FAB icon in Elementor.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Change The Favicon In Elementor.
Step 1: Access the Elementor Editor
Start by accessing the Elementor editor for the page where you want to change the FAB icon. Navigate to the page in the WordPress dashboard and click on the “Edit with Elementor” button.

Step 2: Open the Settings Tab
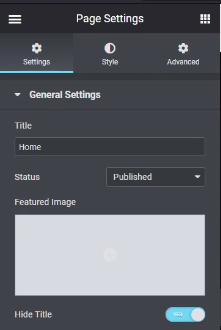
Once you are in the Elementor editor, locate the settings tab on the left-hand side of the screen. Look for the gear or cog icon and click on it to open the editor’s settings panel.

Step 3: Access More Settings
Inside the settings panel, you will find various options. Look for the “More Settings” icon, usually represented by three horizontal dots or lines. Click on the “More Settings” icon to expand additional options.

Step 4: Open Site Identity Settings
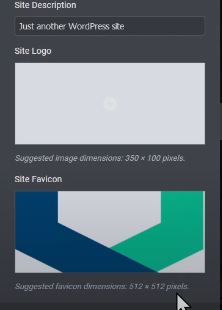
Among the expanded options, locate and click on “Site Identity.” This will open the site identity settings where you can customize various aspects of your website’s identity, including the FAB icon.

Step 5: Choose the FAB Icon Image
Within the site identity settings, you will find the option to change the FAB icon. Click on the “Choose Image” button to select an image file from your media library or upload a new image.

Step 6: Insert and Save the Image
Select the image file you want to use as the FAB icon and click on the “Insert Image” button. Ensure that the selected image is suitable for the FAB icon and aligns with your design preferences. After inserting the image, click on the “Update” button to save the changes.

Step 7: Preview the Updated FAB Icon
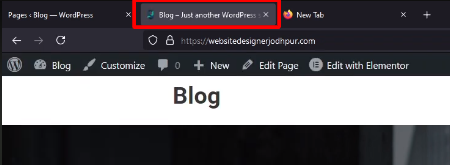
To view the updated FAB icon, click on the “View Page” button or preview the page in the Elementor editor. This will allow you to see how the new FAB icon appears on your website.

Conclusion:
By following these simple steps, you can easily change the FAB icon in Elementor to customize the visual appearance of your website. Whether you prefer a custom logo, an image, or a unique icon, Elementor provides you with the flexibility to make the FAB icon align with your design concept. Experiment with different FAB icons to enhance the visual appeal and uniqueness of your website’s floating action button.


0 Comments