Typography plays a crucial role in the visual appeal and readability of your website. With Elementor, a powerful website builder, you have the flexibility to customize various design elements, including paragraph fonts. In this article, we will provide you with a step-by-step guide on how to change paragraph fonts in Elementor, allowing you to create a visually pleasing and engaging website.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Adjust Paragraph Font In The Elementor.
Step 1: Access the Elementor Editor
Begin by opening the Elementor editor for the specific page where you want to adjust the paragraph font. This can be an existing page or a new one you’re creating.
Step 2: Select the Paragraph Element
Locate the paragraph element that you wish to modify and select it. This will activate the paragraph settings, which can be found in the left sidebar of the Elementor editor.

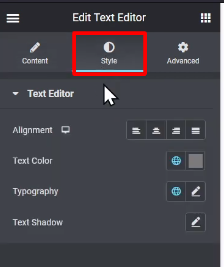
Step 3: Navigate to the Style Tab
In the left sidebar, click on the “Style” tab. This tab contains a wide range of options to customize the appearance of the selected paragraph.

Step 4: Locate the Typography Control
Within the style settings of the “Style” tab, look for the “Typography” control. It is typically represented by an icon resembling the letter “A”. Clicking on this control will open a panel with font customization options.

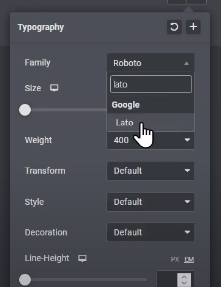
Step 5: Choose a Font
In the font selection panel, you can explore the available fonts by scrolling or using the search bar to find a specific font. Elementor offers a vast library of Google Fonts and other popular fonts to choose from.

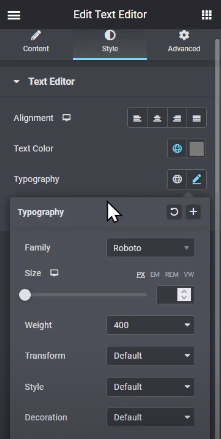
Step 6: Refine the Font Appearance
Once you’ve selected a font, you can further refine its appearance. Adjust the font weight to make it bold or light, modify the font size to increase or decrease the text, and set the line height to adjust the spacing between lines.

Step 7: Explore Additional Typography Options
The typography control also offers additional options to fine-tune the paragraph font. These options may include letter spacing, text decoration, text transformation, and more. Experiment with these settings to achieve your desired visual effect.

Step 8: Preview and Save Changes
As you make adjustments to the paragraph font, the changes will be reflected in real-time within the Elementor editor, allowing you to preview the new font appearance. Once you are satisfied with the changes, click on the “Update” button to save your modifications.
Conclusion:
By following this step-by-step guide, you can easily customize paragraph fonts in Elementor, giving your website a unique and visually appealing typography. Remember to choose fonts that align with your website’s design and ensure readability. Experiment with different font styles and sizes to create a visually engaging user experience.



0 Comments