Adding a toggle switch to your contact forms can enhance the user experience and provide an interactive element for users when filling out forms. In this tutorial, we will guide you through the steps to add a toggle switch to your contact forms in WordPress using the Formidable Forms plugin. Follow the steps below to get started:
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add Toggle Switch In Contact Forms In WordPress.
Step 1: Install and Activate the Formidable Forms Plugin
Before you begin, make sure you have successfully installed and activated the Formidable Forms plugin on your WordPress website. This plugin offers a wide range of form-building capabilities, including the ability to add a toggle switch field to your forms.
Step 2: Access Formidable Forms
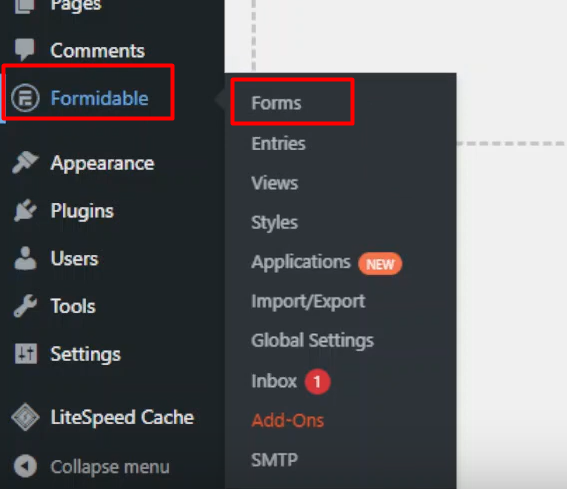
Once you have installed and activated the Formidable Forms plugin, log in to your WordPress dashboard. In the sidebar, locate the “Formidable” tab and click on it. This will take you to the Formidable Forms window, where you can manage and create forms.

Step 3: Create a New Form
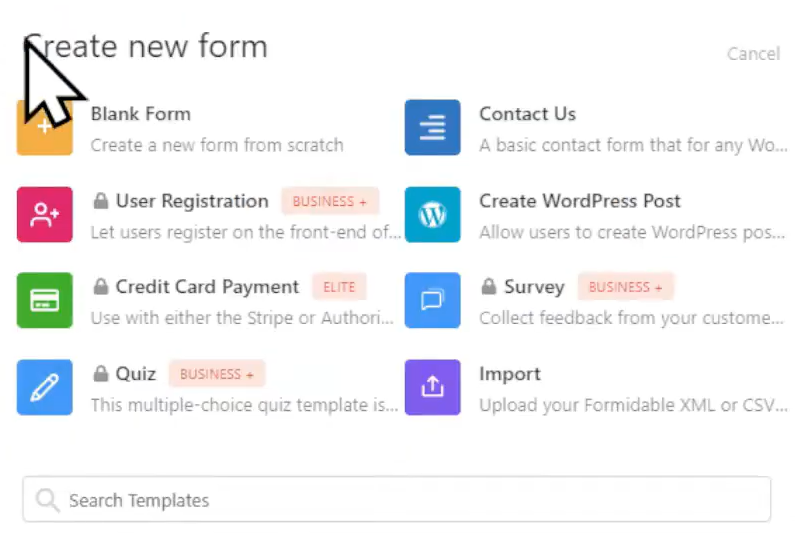
To create a new form, click on the “Add New” button within the Formidable Forms window. In the pop-up window, provide a title for your form. Choose a title that accurately represents the purpose of your form, such as “Contact Form with Toggle Switch.” Click on the “Create” button to proceed.

Step 4: Customize the Form
After creating the form, you will be directed to the form builder area. Here, you can customize the form by dragging and dropping fields onto the form builder.
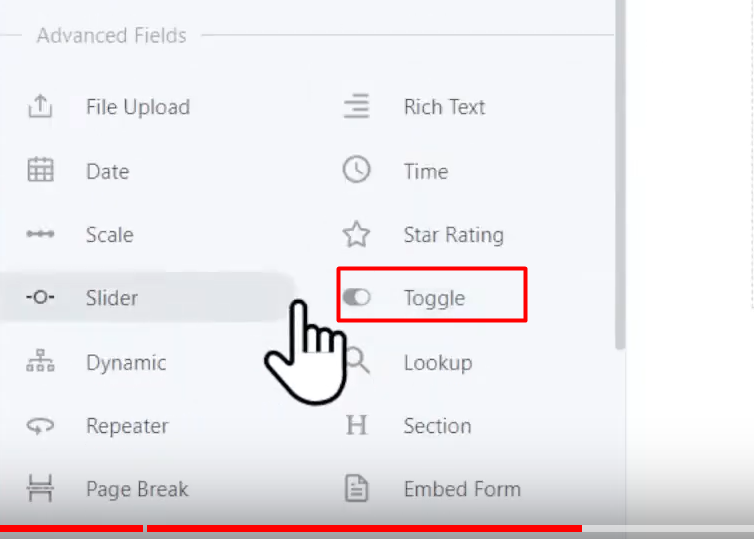
To add a toggle switch field, navigate to the available fields section. Search for the “Toggle” field and drag it onto the form builder where you want it to appear. Position the toggle switch field according to your desired layout.
Once the toggle switch field is added, click on it to configure the field settings. Edit the field label to provide a clear description of what the toggle switch represents. You can also adjust the field description, field key, field visibility, and label position by navigating to the “Advanced” tab for more customization options.

Step 5: Update and Preview the Form
After customizing the form and adding the toggle switch field, click on the “Update” button to save your changes. You can then preview the form on a blank page to test its functionality.
When interacting with the form, observe how the toggle switch works. Users should be able to toggle between two options, providing a visually appealing and interactive element to the contact form.

Congratulations! You have successfully added a toggle switch to your contact forms in WordPress using the Formidable Forms plugin. This feature will enhance the user experience and make your forms more engaging.
Feel free to further customize the form or add other fields to meet your specific requirements. The Formidable Forms plugin offers various customization options to suit your needs and preferences.
That’s it for this tutorial. If you have any further questions or need assistance, please don’t hesitate to ask.



0 Comments