Despite the fact that one of WordPress’ strongest selling points is the ability to personalize it indefinitely with plugins and themes, the core product offers a wealth of capabilities and functionalities.
Accessing all of the features and functionalities can be difficult at first. In particular, because some of them – particularly the less well-known ones – can be found off the usual route.
If you wish to add the title property to WordPress Navigation menu items, you’ll run into this problem. So, before you go looking for a plugin to help you achieve it, take a look at this article. We’ll demonstrate:
What is the purpose of the Title Attribute?
The title attribute is among the HTML attributes, and its purpose is to provide more information about an element. All attributes have names and values, and this attribute’s name is “title.” The text you put on it is the value you set for it.
It enables you to provide more information about the link or image.
You can also watch the YouTube tutorial:
When a visitor to a website hovers their cursor over an HTML element with the title property applied to it, the title attribute appears as a tooltip. This isn’t the intended use of the attribute, but it’s how a browser is most likely to handle it. You should be able to see the tooltip display if you mouse over the linked text below.
Any type of HTML element can very easily have a title attribute. However, it is typically not a good idea to include anything on your site that isn’t essential, so utilise the title property only when it makes sense. This usually includes things like links, photos, and menu items.
Why Should You Include It in Your WordPress Navigation Menu?
A title attribute may be applied to any element on your site to convey more information about it. Someone might include it in links to help visitors understand where they’ll end up if they click on them. When developing portfolio websites, people will add the title property to photographs to prevent obtrusive text.
Adding the title attribute to menu items can improve the user experience, provide menu designers with greater flexibility, and even increase branding options. The extra information packed into a tooltip that appears on hover—enabled by the title attribute—will provide you more options when naming menu items.
For example, you may name menu items to represent a brand’s “personality,” and then use the title element to display visitors the true name of the menu item. When naming the menu items, you can be clever or humorous, and you can use the title element to provide information. It also works in the opposite direction. To urge the indecisive visitor to investigate your website, you may include a call-to-action in the title attribute.
You should not use the title attribute to complete multiple tasks. The title attribute has no bearing on your website’s search engine optimization. It’s also not a good method to make your website more user-friendly. You should not rely on it for these tasks, and you should not use it to address serious navigation difficulties on your website if you have them.
Is it beneficial to include the Title Attribute in SEO?
After all, it is among the most contentious problems. Some claim that it is because it adds context, while others argue that the WordPress title attribute has no weight. It’s also possible that this is why the Title Attribute for links was formally deleted in WordPress Version 4.2.
The title characteristic has no direct benefits or effects on rankings. Users’ clicking behaviour is influenced by links. As a result, it has an indirect impact on SEO.
So, let me show you how to install a title attribute in the WordPress navigation menu in a matter of minutes.
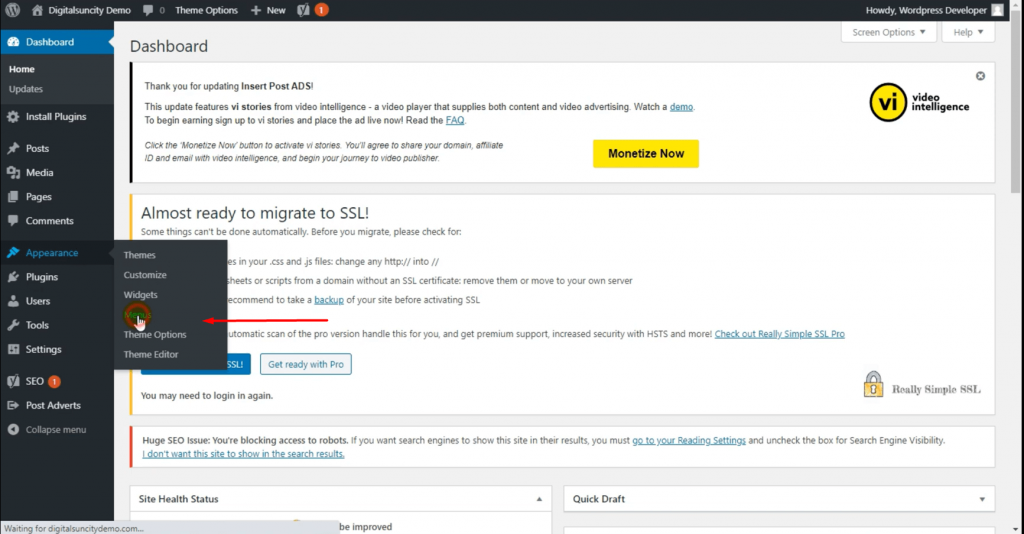
First, login to your WordPress account and go to the dashboard.
- Then, select the Appearance tab.
- After that, select Menus.
- On the top right of your screen, click on Screen Options.
- Tick-mark the box beside Title Attribute.



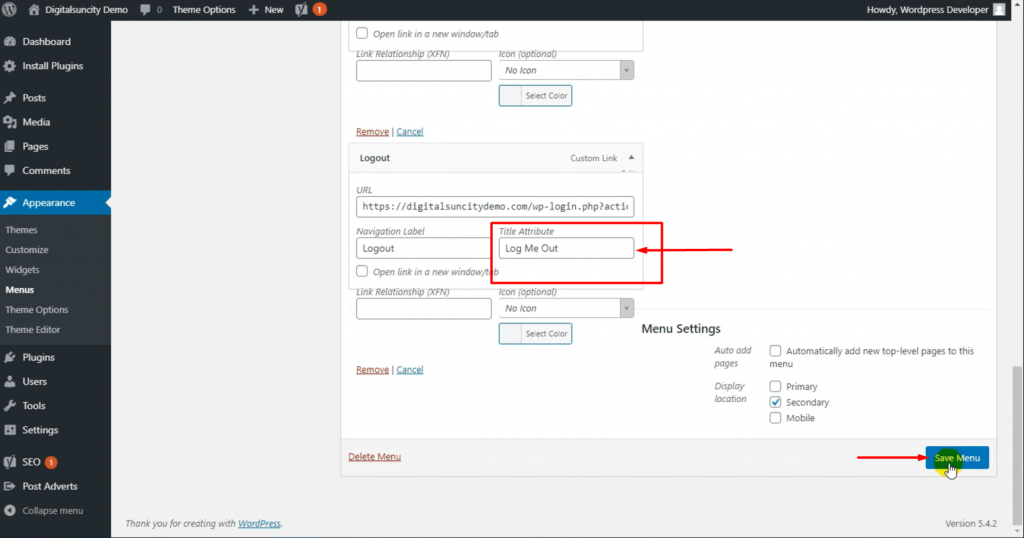
Then scroll down, and click on the menu item on your existing menu to expand it.
One of those options will be visible, and one of those options will be the title attribute. You can go ahead and add whichever text you wish your title attribute to be. Once you’re done with adding all the menu items that your website requires, save the menu.
Let’s Finally wrap it up!
In a variety of circumstances involving many elements, title attributes might be useful. All of these scenarios have one thing in common: they improve the user experience rather than add to the clutter.
While it’s as simple as ticking a box and inputting a few words to add the title property to your website, you should only do so if you’re convinced that you have a solid reason. Also, keep in mind that the title attribute won’t help you correct faulty website navigation.
Also Read: How To Add Specific Posts To WordPress Navigation Menu



0 Comments