Contact Form 7 is a popular WordPress plugin that allows users to create and manage contact forms on their websites. In this article, we will guide you through the process of adding terms and conditions link in a contact form using Contact Form 7. By including a terms and conditions acceptance field, you can ensure that users acknowledge and agree to your website’s terms before submitting a form.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add Terms & Conditions Field In Contact Form Using Contact Form 7 Plugin.
Step 1: Create a New Contact Form
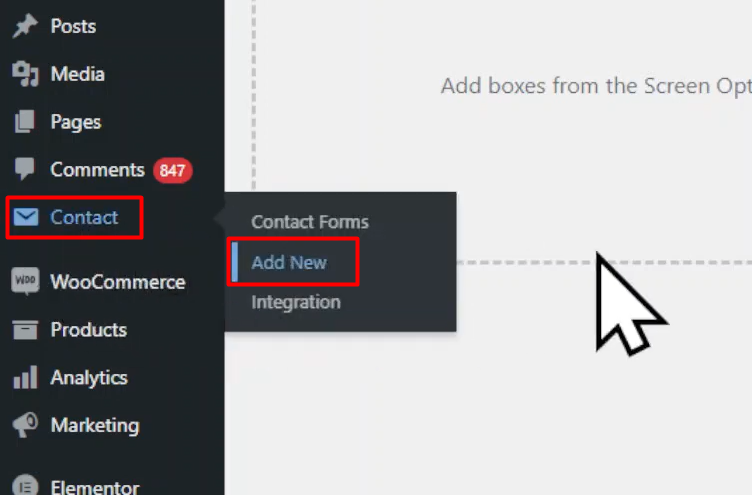
- Login to your WordPress dashboard and navigate to the “Contact” section in the sidebar.
- Click on “Add New” to create a new contact form.

Step 2: Customize the Form Fields
- In the form builder area, you will see some pre-added fields. If you don’t need them, remove them by clicking on the “Remove” button next to each field.
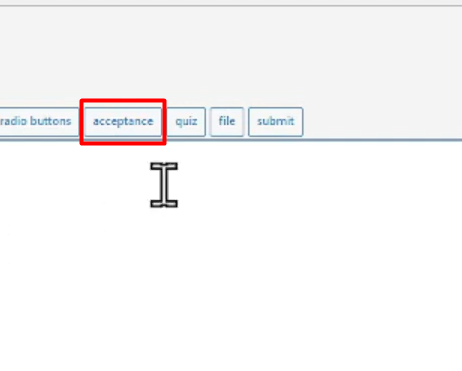
- To add the terms and conditions link, locate the “Acceptance” tag in the form builder.
- Click on the “Acceptance” tag to open a pop-up where you can configure the field’s settings.

Step 3: Configure the Terms and Conditions Field
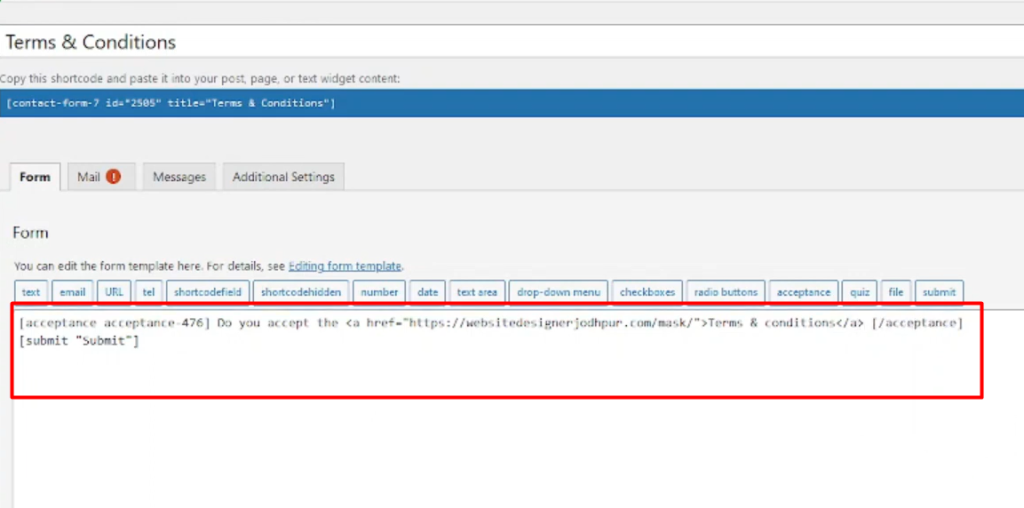
- In the pop-up, specify a label for the field, such as “Terms and Conditions”. This label will be displayed next to the checkbox in the form.
- Enter the text for the terms and conditions link. For example, you can use “By submitting this form, you agree to our Terms and Conditions”. Replace “https://your-terms-and-conditions-page” with the actual URL of your terms and conditions page.
- Click on the “Insert Tag” button to add the terms and conditions acceptance field to your form.
- Give your form a name and save it to apply the changes.

Step 4: Add the Link to the Terms and Conditions Page
- Navigate to the terms and conditions page that you have already created.
- Copy the page link from the browser’s address bar.
- Go back to the form builder area and paste the page link into the acceptance field settings, where you entered the text earlier. This will create a clickable link to the terms and conditions page.
- Save the form again to update the changes.

Step 5: Embed the Form on a Page
- Copy the shortcode provided in the form builder area.
- Create a new page or edit an existing one where you want to display the form.
- Give the page a title and paste the form shortcode into the page editor.
- Publish or update the page to make the form live on your website.

Step 6: Test the Form
- View the page from the front end to see the terms and conditions link in the contact form.
- Users will be able to read and agree to the terms and conditions by checking the checkbox before submitting the form.

Conclusion: By following these simple steps, you can easily add terms and conditions link in Contact Form 7 using WordPress. Ensuring that users acknowledge and agree to your website’s terms helps protect your business and establishes clear guidelines for user interactions.



0 Comments