WordPress natively supports a variety of image types, including.jpg,.jpeg,.png, and.gif. It does not, however, support Scalable Vector Graphics (SVGs), one of the most flexible image formats available. Fortunately, incorporating SVG into WordPress is a simple task.
All you must do to enable this image format is make a few changes to a few files. After that, you’ll be able to utilise SVGs like standard pictures, logos, and other elements in your content. Furthermore, once you’ve enabled the file type, WordPress works wonderfully with SVGs.
You can watch the video tutorial below for this article:
Define Scalable Vector Graphics (SVGs) are (and why they’re useful)
SVG isn’t a picture design fundamentally. Truth be told, really a markup language is utilised to make two-layered pictures made out of vectors. This might sound complex in principle, yet practically speaking, you’ll involve SVGs in similar circumstances as you would some other pictures. This matters on the grounds that SVGs have a few advantages over more normal picture types, like PNG and JPG.
For instance:
- They take up less room. SVGs are made up of vectors rather than pixels. So your pictures will weigh less, which ought to assist your site with stacking quicker.
- You can scale them without any problem. As you might be aware, there are cutoff points to how far you can increase customary pictures before they begin looking awful. SVGs, on the other hand, may be scaled up and down without significantly degrading quality (or change in file size).
- CSS may be used to animate SVGs. Vectors may be animated using CSS, which can result in some interesting effects (more on this later).
Making your own SVGs might be difficult if you don’t have prior familiarity with the programme. In any case, you can constantly search for SVG stock pictures, or inquire as to whether they can recreate a portion of your site’s components utilising the organisation.
Remember that the more perplexing a picture is, the harder it will be to reproduce it utilising vectors. At the end of the day, SVGs make a decent option for straightforward designs like logos and symbols yet don’t fill in also for photos.
How to Include SVG in WordPress
As previously stated, WordPress does not support SVGs out of the box. You can, however, enable this functionality manually or via the use of a plugin. Let’s begin with the latter manner due to the fact it is the maximum straightforward.
- Go in your WordPress Admin dashboard.
- Hover directly to the Media.
- Click on Add New.
- Try uploading a SVG File.
- You’ll see an error message
This type of an error message occurs because such files are not accepted by default due to security reasons.
So, in order to fix this error, follow the given steps.
- Go to Plugins.
- Click on Add New.



- In the search box type for SVG Support.
- Click on Install Now after which Activate.
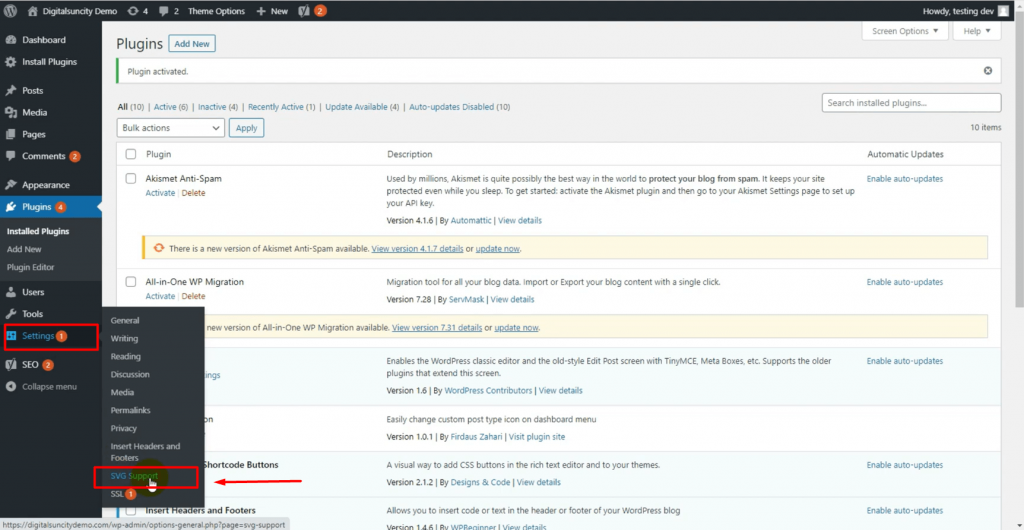
- Once the plugin has been activated, hover directly to Settings and click on on SVG Support.
- You want to click on at the small container subsequent to Restrict To Administrators.


- Now, don’t overlook to click on on Save Changes.Finally, go ahead and try uploading an SVG File.

As long as you followed the steps correctly, the SVG File will be allowed to get uploaded.
Also Read: How To Add WordPress Logout Link To Navigation Menu



0 Comments