Elementor is a popular WordPress page builder that offers a wide range of tools and features for creating visually appealing websites. In this video tutorial, we will guide you through the process of adding space between blocks in Elementor. By utilizing the “Spacer” element, you can easily customize the spacing between different blocks and achieve better visual spacing on your WordPress website.
You can also watch the video tutorial:
Step 1: Accessing the Page Editor:
- Open the page editor in WordPress.
- Navigate to the section where you want to add space between the blocks.
- For this example, let’s assume you want to add space between a heading and a text block.

Step 2: Adding the Spacer Element:
- To add space, locate the Elementor widget panel and search for the “Spacer” element.
- Drag and drop the Spacer element between the blocks where you want to create space.
- The Spacer element acts as an empty block with an adjustable height, designed specifically to create space.

Step 3: Saving the Changes:
- After placing the Spacer element between the blocks, save and update the changes.
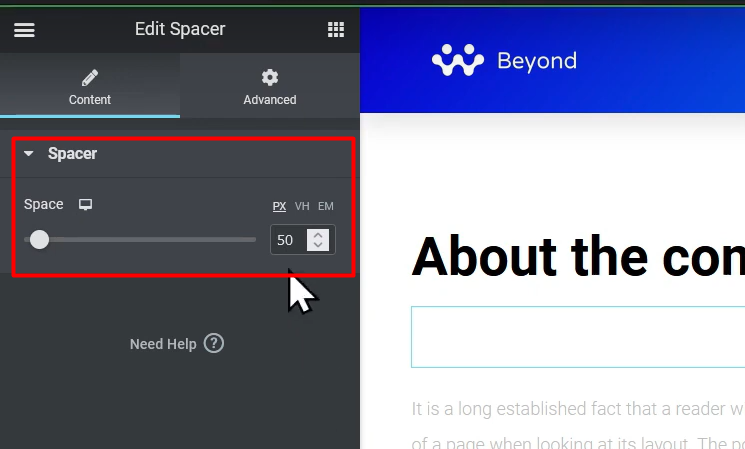
Step 4: Adjusting the Space Settings:
- To customize the amount of space between the blocks, configure the settings for the Spacer element.
- On the left-hand side of the Elementor editor, you will find the settings panel for the Spacer element.
- Increase or decrease the amount of space by adjusting the height value or using the drag handle on the Spacer element itself.
- Experiment with different height values until you achieve the desired spacing.

Step 5: Saving the Changes Again:
- Once you have adjusted the space settings, save the changes again to apply the updated spacing.
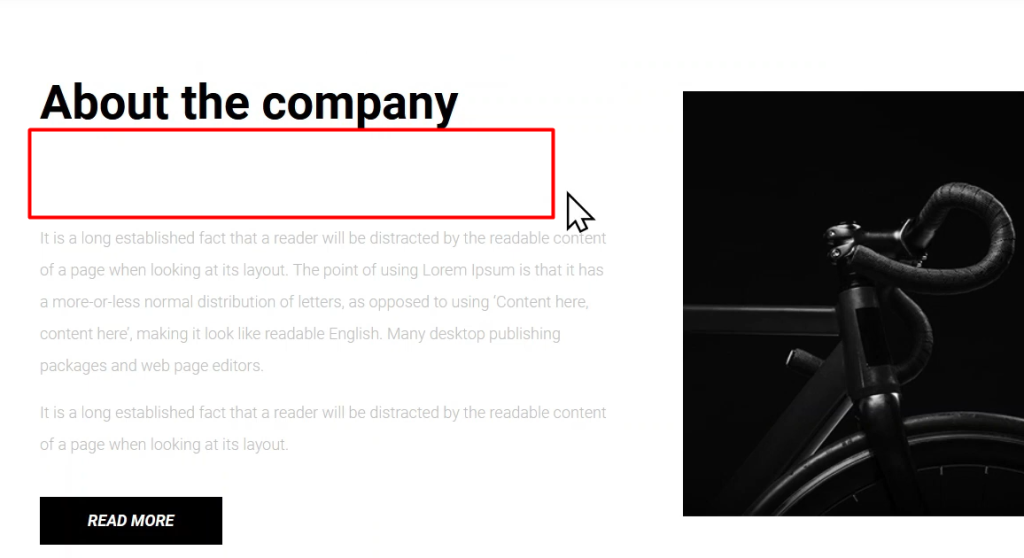
Step 6: Previewing the Changes:
- To view the changes, you can preview the page from the front end.
- Navigate to the page and observe the added space between the heading and text blocks.

Conclusion: By following the steps outlined in this video tutorial, you can easily add space between blocks in WordPress Elementor using the Spacer element. Customizing the spacing between blocks allows you to achieve better visual spacing, improving the overall design and layout of your pages. Experiment with different space settings to find the perfect balance for your website’s aesthetic. Enjoy the flexibility and control Elementor provides in creating visually appealing websites with properly spaced blocks.



0 Comments