In this video tutorial, you will learn how to add a number slider field to WP Forms in WordPress. Follow these steps to incorporate a number slider into your form.
You can also watch the video tutorial:
You can also follow these steps:
Step 1: Create a New Form
Hover over WP Forms and click on “Add New” to create a new form. Give your form a unique title that represents its purpose.

Step 2: Select a Template
Choose a template that suits your requirements. In this tutorial, a blank form template is used as an example.

Step 3: Add the Number Slider Field
Under the “Standard Fields” section, you will find the “Number Slider” field. Simply drag and drop this field into your form builder area.

Step 4: Configure the Number Slider Field
Click on the number slider field to configure its settings. You can enter a label name that describes the purpose of the field. Additionally, you can provide a description to provide further instructions or information to the form user.
Set the minimum and maximum values for the slider based on your requirements. You can customize the field size, set a default value, and adjust other advanced settings according to your preferences.

Step 5: Save the Form
Once you have finished configuring the number slider field and making any other desired changes to your form, click on the “Save” button to save the form.

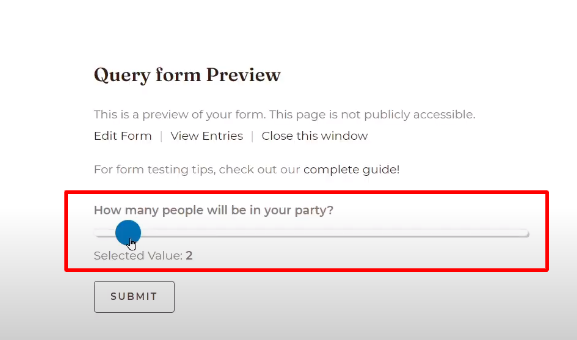
Step 6: Preview the Form
To see the number slider field in action, preview your form. You will be able to interact with the slider and adjust the value within the specified range.

By following these steps, you can easily add a number slider field to your WP Forms in WordPress. This feature allows users to select a numeric value by sliding a draggable element within the defined range.
Thank you for watching this video tutorial. If you have any further questions or need assistance, feel free to reach out to us. We are here to help!



0 Comments