Formidable Form is a powerful plugin for creating and managing forms in WordPress. In this tutorial, we will guide you through the process of adding a number slider field to your forms using Formidable Forms. With the number slider field, you can allow users to select a value within a specified range. Follow the steps below to implement this feature on your WordPress website.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add a Number Slider Field In Contact Forms Using the Formidable Forms Plugin.
Step 1: Install and Activate the Formidable Forms Plugin
- Make sure you have successfully installed and activated the Formidable Forms plugin on your WordPress website.
- You can find the plugin in the WordPress repository or through your WordPress dashboard’s plugin installation section.
Step 2: Create a New Form
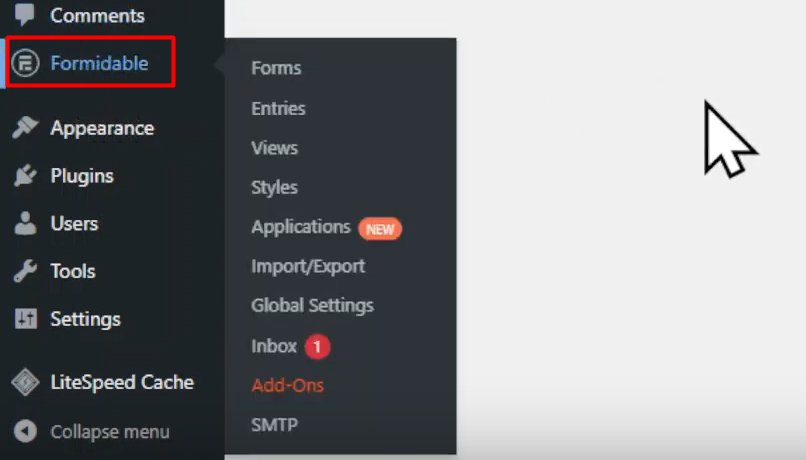
- Access your WordPress dashboard and click on the “Forms” tab in the sidebar.
- Click on the “Add New” button to create a new form.
- Give your form a suitable title, such as “Slider Field.”

Step 3: Add the Number Slider Field
- In the form builder area, you will find a list of available field options on the left-hand side.
- Locate the “Slider” field and drag it into the form builder area.
- Edit the field title by clicking on it, and configure the number range by adjusting the minimum and maximum values.

Step 4: Configure Field Settings
- Click on the slider field to access its settings.
- Customize the advanced field settings as needed.
- You can add a field description, field key, and field type.
- Adjust the visibility options to control when and where the field is displayed.
- You can also change the label position according to your requirements.

Step 5: Update the Form
- Once you have made the necessary changes and configured the field settings, click on the “Update” button at the top to save the form and update it with the slider field.
Step 6: Preview the Form
- It’s always a good practice to preview the form before publishing it.
- Create a blank page and add the form to it using the Formidable Forms shortcode or by selecting the form from the page editor’s “Formidable Forms” block.
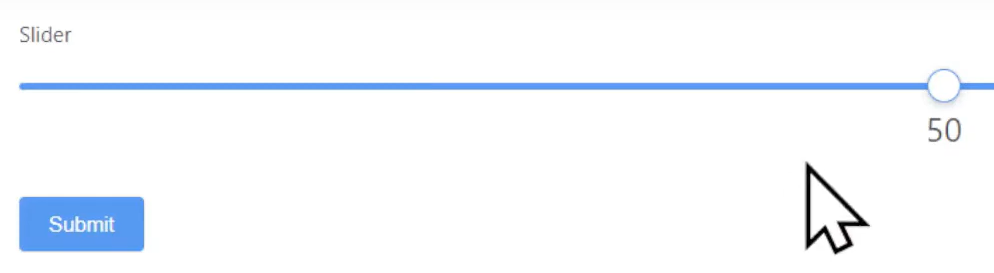
- Preview the page and interact with the number slider field to ensure it functions as intended.
- Adjust the range or any other settings if needed.

Conclusion: Congratulations! You have successfully added a number slider field in Formidable Forms in WordPress. By following the steps outlined in this tutorial, you can enhance your forms by allowing users to select a value within a specified range using the number slider field. Remember to update the form whenever you make changes to ensure that the latest version is displayed.



0 Comments