Contact Form 7 is a popular WordPress plugin that allows you to create and manage contact forms on your website. Adding a number field to your form enables users to input numeric data, such as age, quantity, or measurements. In this tutorial, we will guide you through the process of adding a number field in Contact Form 7.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add a Number Field In Contact Form 7.
Step 1: Accessing Contact Form 7
- Log in to your WordPress dashboard.
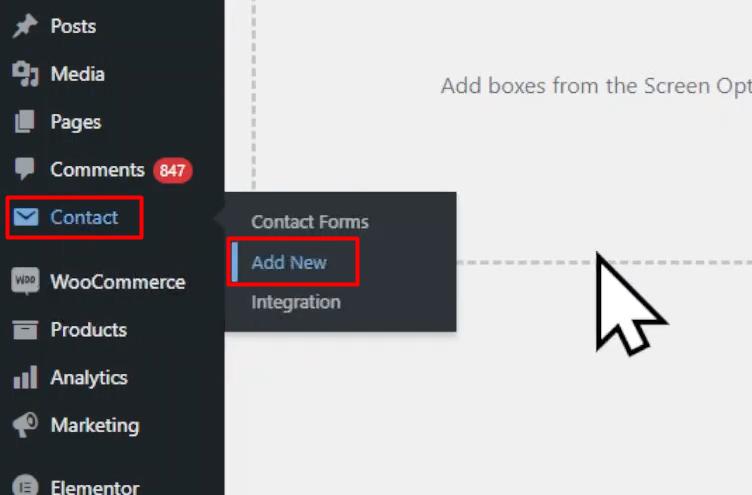
- Hover over “Contact” in the sidebar and click on “Add New.” Alternatively, select an existing contact form to add the number field to.

Step 2: Configuring the Form Fields
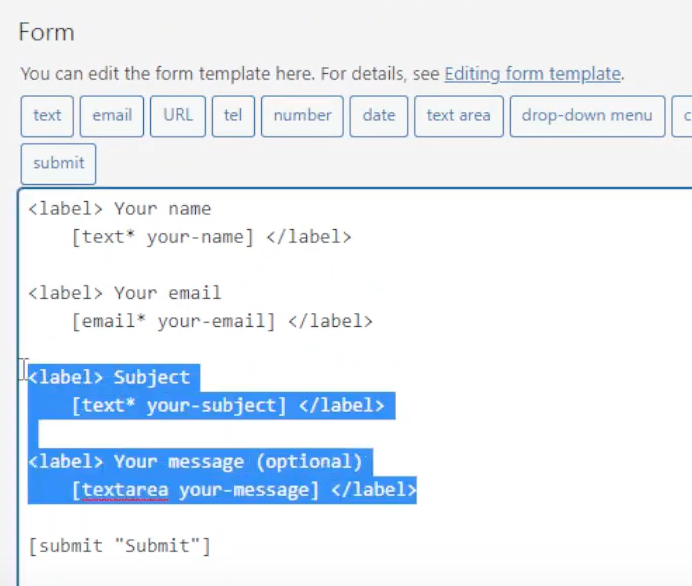
- In the form builder area, you will find default fields that Contact Form 7 provides.
- If you do not need any of the default fields, click on the “Remove” button next to each field to remove them.

Step 3: Adding the Number Field
- To add a number field, locate the “Number” tag among the available tags.
- Click on the “Number” tag, which will open a pop-up window for field configuration.
- In the pop-up, select the field type, such as integer or decimal, based on the type of numbers you want to accept.
- Check the “Required” box to make the number field mandatory.
- Add a default value for the field if desired, or use it as a placeholder text.
- If you want to limit the range of numbers that can be entered, specify the minimum and maximum values for the number field.
- Once you have configured the settings, click on the “Insert Tag” button to add the number field to your form.

Step 4: Saving the Form
- Save the form to apply the changes. You will see the form shortcode displayed.
Step 5: Embedding the Form
- Copy the generated form shortcode provided by Contact Form 7.
- Go to the page where you want to embed the form and edit it.
- Replace the existing shortcode with the copied shortcode.
- Save or update the page to apply the changes.

Step 6: Testing the Form
- Visit the page where you embedded the form.
- You will now see the number field displayed on the form.
- Users will be able to enter numeric values within the specified range and submit the form.

Conclusion: By following these steps, you can easily add a number field to your contact form in Contact Form 7. This feature allows users to provide numeric data, such as age, quantity, or measurements. Make sure to set the appropriate field type, range, and other settings to ensure accurate data entry. Contact Form 7 provides various customization options, enabling you to create forms tailored to your specific requirements.



0 Comments