Elementor is a popular page builder plugin for WordPress that allows you to create visually stunning and responsive web pages. One of the key features of Elementor is its ability to easily add and customize columns within your page layouts. In this tutorial, we will walk you through the steps to add more columns to the Elementor builder in WordPress, giving you greater flexibility in designing your website.
You can also watch the video tutorial:
Step 1: Create a New Page
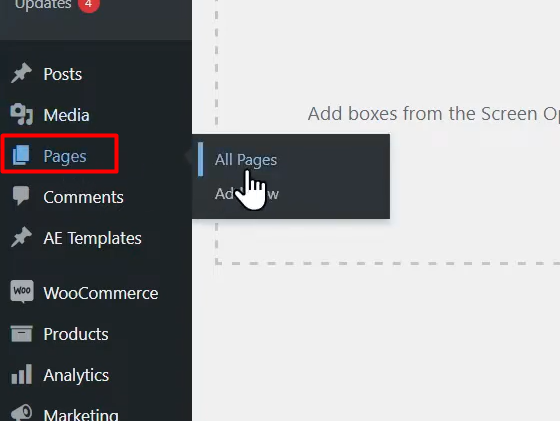
- Login to your WordPress dashboard.
- Navigate to “Pages” and click on “Add New”.
- Provide a unique title for your new page to represent its content.

Step 2: Set the Content Layout
- In the page editor, locate the “Content Layout” option (may vary depending on your theme and plugins).
- Look for settings like “Page Attributes” or “Template Settings”.
- Choose a layout that supports multiple columns, such as one with six columns.

Step 3: Customize the Columns
- Click on the “+” icon in the Elementor editor to open the element library.
- Search for the “Section” element and drag it onto the canvas.
- The section will automatically adopt the selected layout with six columns.
- To add more columns, click on the column icon within the section, which duplicates the existing column.
- Repeat this process to add as many columns as you need.

Step 4: Customize the Page
- Now you can customize each column by adding different elements like text, images, buttons, etc.
- Drag and drop the desired elements into each column.
- Configure the elements according to your requirements.
- Elementor provides various customization options for styling and formatting your content.
Step 5: Save and Publish
- Once you have added and customized the columns, click on the “Update” or “Publish” button.
- This action saves your changes and makes the page live on your website.
Conclusion: By following these steps, you can easily add more columns to the Elementor builder in WordPress and create a multi-column layout for your web pages. This allows you to have greater control over the organization and arrangement of your content. Elementor’s intuitive interface and extensive customization options make it a powerful tool for designing visually appealing websites. Enjoy experimenting with different column layouts to create unique and engaging pages for your WordPress site.



0 Comments