Adding links to text and elements in Elementor is a simple yet powerful way to enhance the user experience on your website. By creating clickable links, you can direct users to other pages, external websites, or even specific sections within a page. In this tutorial, we will walk you through the process of adding links to text and elements in Elementor.
You can also watch the video tutorial:
Having said that, let’s move on to the steps onHow to Add Links to Text/Words and Elements in Elementor.
Step 1: Accessing the Page Editor:
To begin, access the page editor in Elementor by logging into your WordPress admin dashboard and navigating to the desired page.
Step 2: Adding Links to Text:

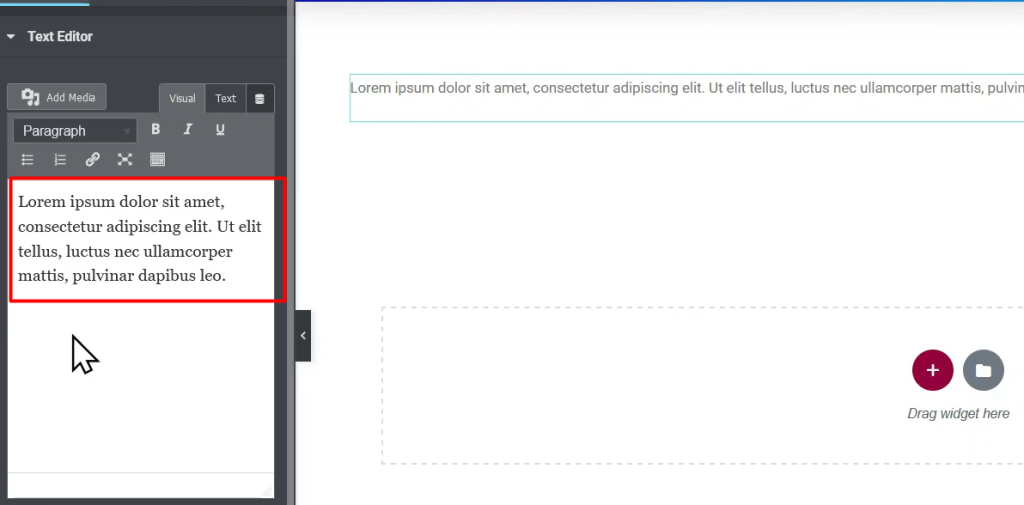
- Locate the text block or element where you want to insert the link.
- Select the specific text you want to link by highlighting it with your cursor.
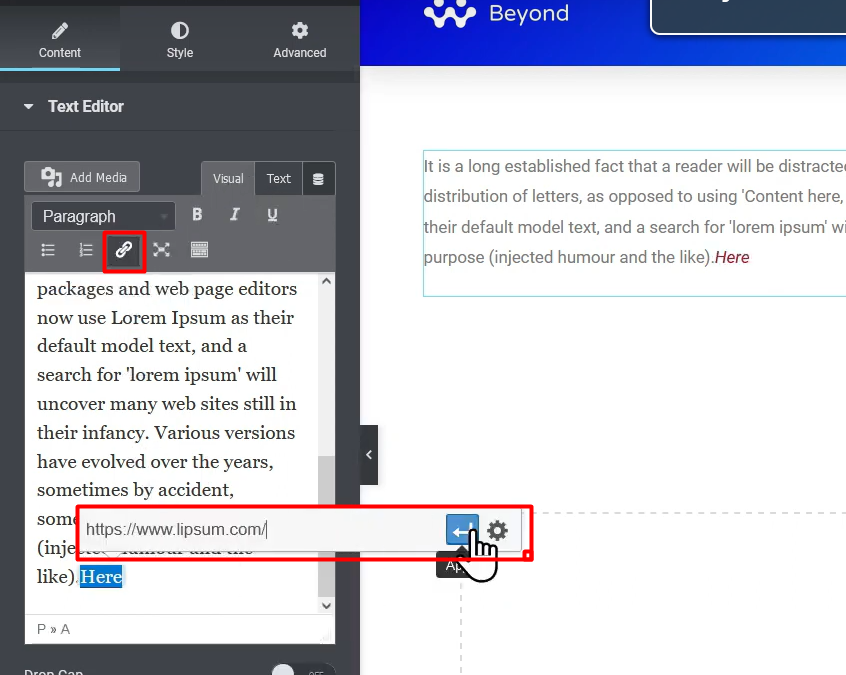
- In the text editor toolbar, click on the link icon, represented by a chain-link symbol.
- A popup window will appear, allowing you to enter the URL of the page or website you want to link to. Copy the desired URL and paste it into the URL field.
- Optionally, you can choose to open the link in a new tab by enabling the corresponding option.
- Customize the appearance of the linked text by selecting a different color or underlining it, if desired.
- Save and update the page to apply the changes.

Step 3: Adding Links to Elements:
- If you want to add a link to an element other than text, such as an image or button, select the element in the page editor.
- In the element settings panel on the left-hand side, look for the option to add a link or URL.
- Paste the desired URL into the appropriate field.
- Customize the appearance of the element, such as its size, color, or hover effects.
- Save and update the page to see the linked element in action.
Conclusion:
By following these simple steps, you can easily add links to text and elements in Elementor. Whether you want to direct users to other pages or external websites, incorporating links into your content can greatly enhance the functionality and interactivity of your website. Experiment with different link styles and placements to create a seamless user experience.



0 Comments