Forminator is a powerful WordPress plugin that allows you to create and manage forms effortlessly. In this tutorial, we will walk you through the process of adding an input field to your form using the Forminator Forms plugin. Follow the steps below to get started.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add an Input Field In Forminator Forms.
Step 1: Accessing the Forminator Plugin
- Log in to your WordPress dashboard.
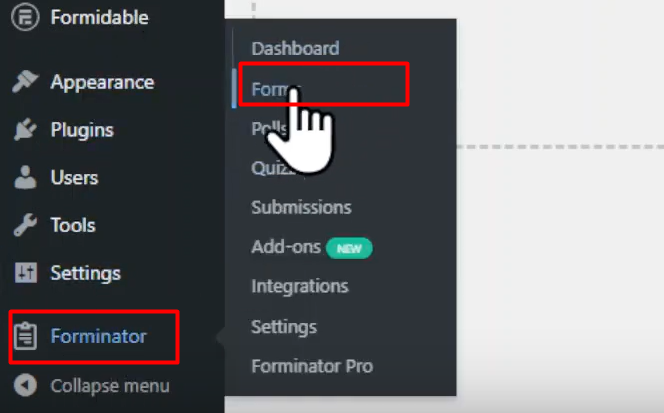
- In the sidebar, locate and click on “Forminator” to access the plugin.

Step 2: Creating a New Form
- Once you are in the Forminator plugin area, click on the “Forms” tab.
- Click on the “Create Form” button to start building a new form.
- Give your form a name and select the “Blank Form” template for this tutorial.
- Click on the “Create” button to proceed.

Step 3: Adding an Input Field
- You will now be in the Forminator form builder interface. To add an input field, drag and drop the “Single Line Text” element from the left-hand panel onto the form canvas.
- Edit the label and placeholder text of the input field by clicking on the field and modifying the respective options in the right-hand panel.
- You can also set a default value for the field if needed.

Step 4: Customizing Field Settings
- In the right-hand panel, switch to the “Settings” tab to configure additional options for the input field.
- You can choose whether the field is required or optional by toggling the corresponding option.
- Adjust any character or word limit settings if necessary.

Step 5: Managing Field Visibility and Conditional Logic
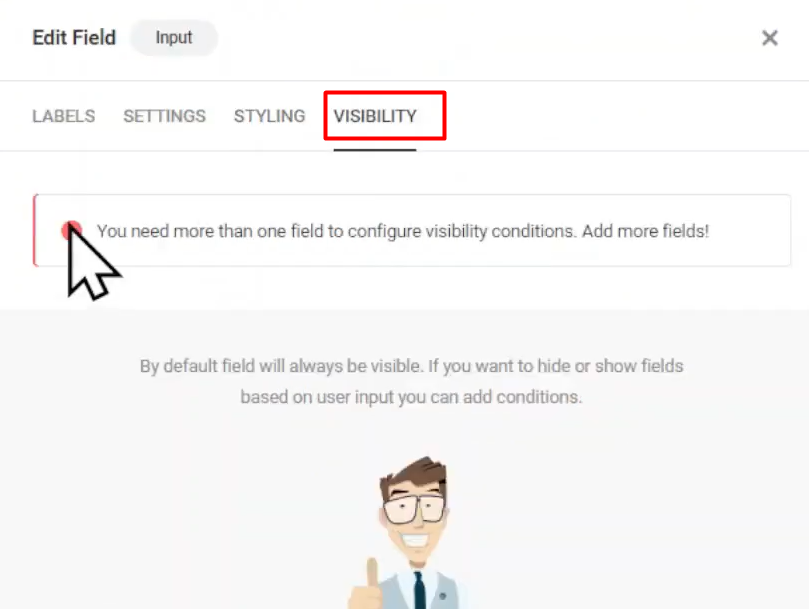
- If you want to control the visibility of the input field based on specific conditions, switch to the “Visibility” tab in the right-hand panel.
- In this section, you can set up conditional logic to show or hide the field based on user interactions or other form inputs.

Step 6: Saving and Embedding the Form
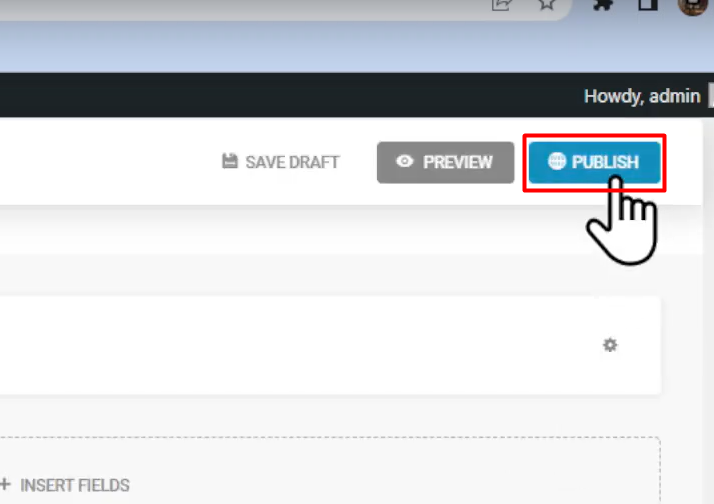
- Once you have added and configured the input field, click on the “Save” button to save your form.
- You can then embed the form on your desired page or post by using the provided shortcode or by using the Forminator block in the Gutenberg editor.

Conclusion: Congratulations! You have learned how to add an input field using the Forminator Forms plugin for WordPress. Forminator provides a user-friendly interface to create and customize forms for your website. Experiment with different field options and settings to build forms that suit your specific requirements.



0 Comments