Introduction:
In this video tutorial, we will show you how to add a file upload field to your forms in WordPress using the Forminator Forms plugin. The file upload field allows users to attach files when submitting a form. Follow along to learn how to incorporate this functionality into your WordPress website.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add A File Upload Field In Forminator Forms In WordPress.
Step 1: Accessing the Forminator Forms Editor:
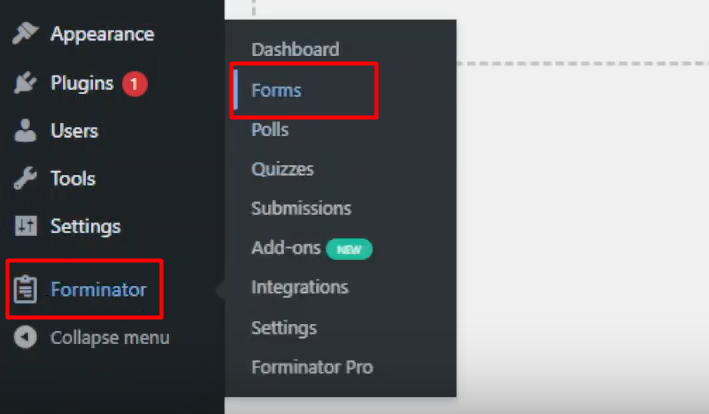
- In the WordPress dashboard, hover over “Forminator” in the sidebar and click on “Forms” in the submenu that appears.
- This will take you to the Forminator Forms window, where you can create new forms or edit existing ones.

Step 2: Creating a New Form:
- To create a new form, click on the “Create” button in the Forminator Forms window.
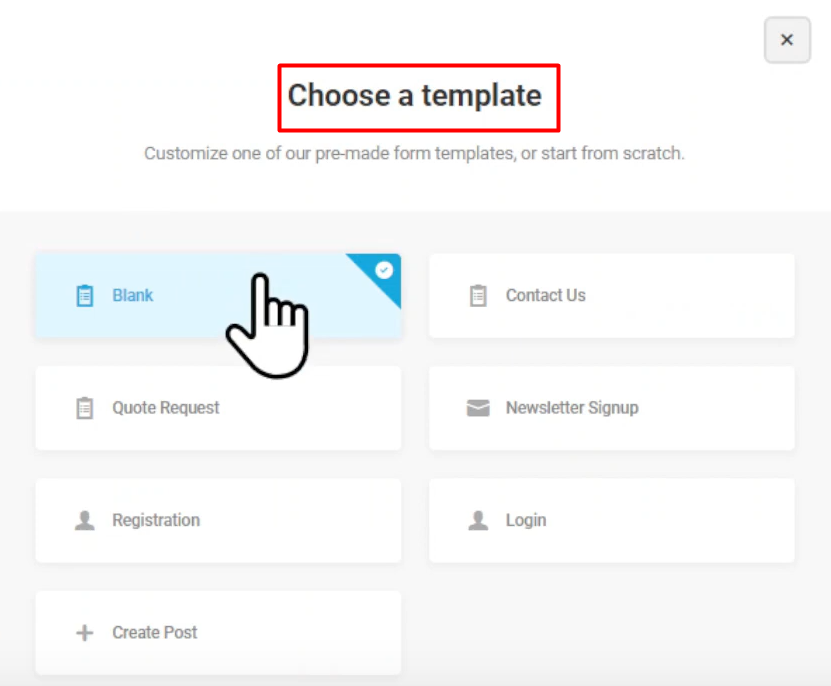
- In the pop-up, select the desired template for your form or choose a blank template.
- Provide a name for your form and click on “Create” to proceed.

Step 3: Adding the File Upload Field:
- In the form builder area, click on the “Insert Field” button to add a new field to your form.
- From the list of available fields, select the “File Upload” field option.
- The file upload field allows users to attach files when submitting the form.

Step 4: Configuring the File Upload Field Settings:
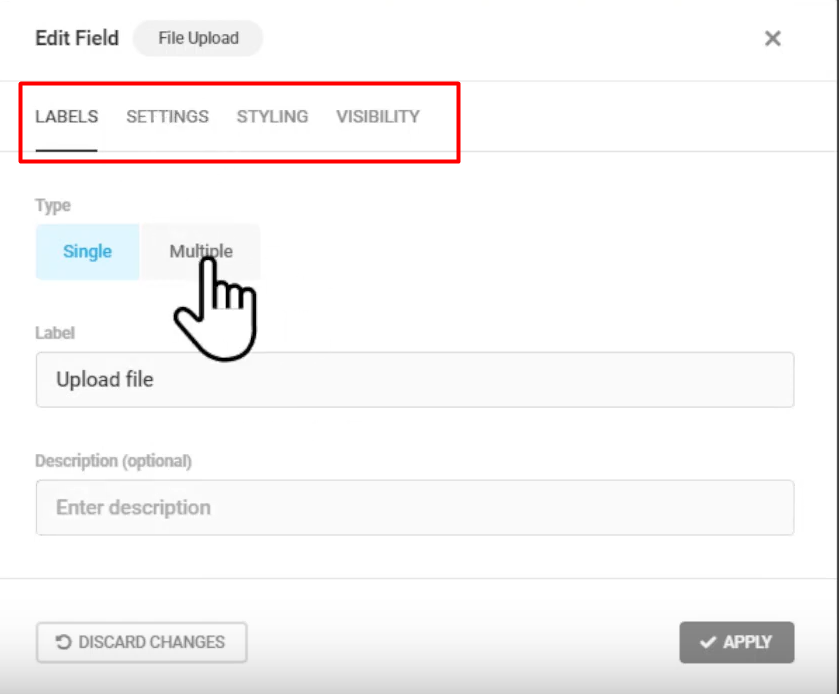
- After adding the file upload field, you can customize its settings.
- Edit the label name to provide a descriptive title for the field.
- Enter a description if needed to guide users on the acceptable file types or sizes.
- Under the “Settings” tab, specify whether the field is required or optional.
- Choose the allowed file types and set a file size limit based on your preferences.
- You can enable or disable the option to show or hide uploaded files in the Media Library.

Step 5: Publishing the Form:
- Once you have configured the file upload field settings, click on the “Apply” button to save the changes.
- Next, click on the “Publish” button to make the form accessible on your website.
Step 6: Previewing the File Upload Field:
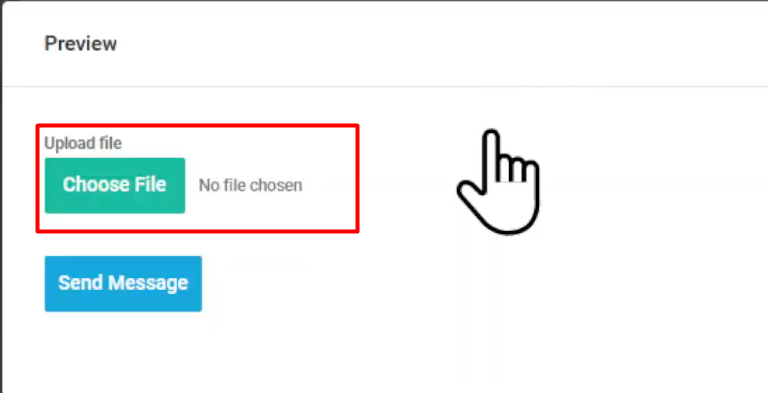
- To see the file upload field in action, click on the “Preview” button to view the form.
- Users will be able to click on the file upload button and select files to attach.

Conclusion:
By following the steps outlined in this tutorial, you can easily add a file upload field to your forms in WordPress using the Forminator Forms plugin. This feature allows users to attach files when submitting the form, making it convenient for file sharing or document collection purposes. Enhance the functionality of your forms and collect valuable information from your website visitors with the Forminator Forms file upload field.



0 Comments