Introduction:
In this tutorial, we will guide you through the process of adding an HTML field to your contact forms in WordPress using the Forminator Forms plugin. The HTML field allows you to include custom HTML code, such as links, in your forms. Let’s get started!
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add An HTML Field In Forminator Forms In WordPress.
Step 1: Accessing the Forminator Forms Editor:
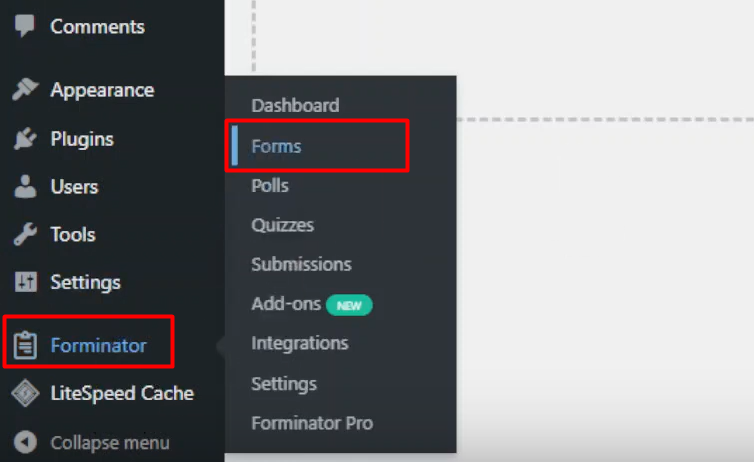
- In the WordPress dashboard, hover over “Forminator” in the sidebar and click on “Forms” in the submenu that appears.
- This will open the Forminator Forms window, where you can create new forms or edit existing ones.
Step 2: Editing an Existing Form:
- Select the form you want to edit from the list of available forms.
- The form builder area will be displayed, showing the current fields in the form.

Step 3: Adding the HTML Field:
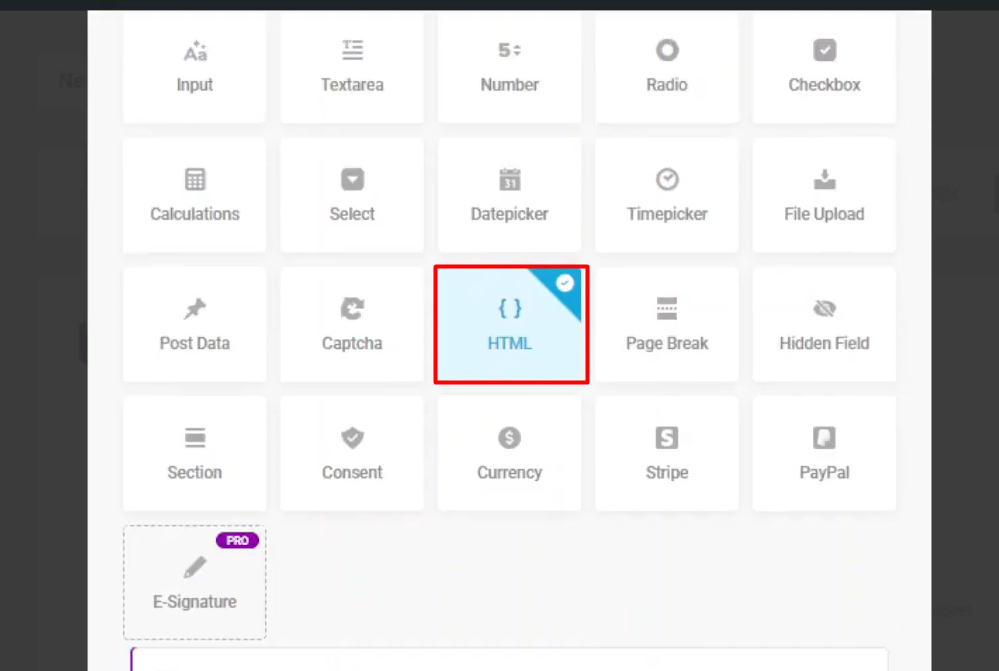
- To insert the HTML field, click on the “Insert Fields” button in the form builder area.
- From the list of available fields, select the “HTML” field option.
- The HTML field allows you to add custom HTML code to your form.

Step 4: Configuring the HTML Field Settings:
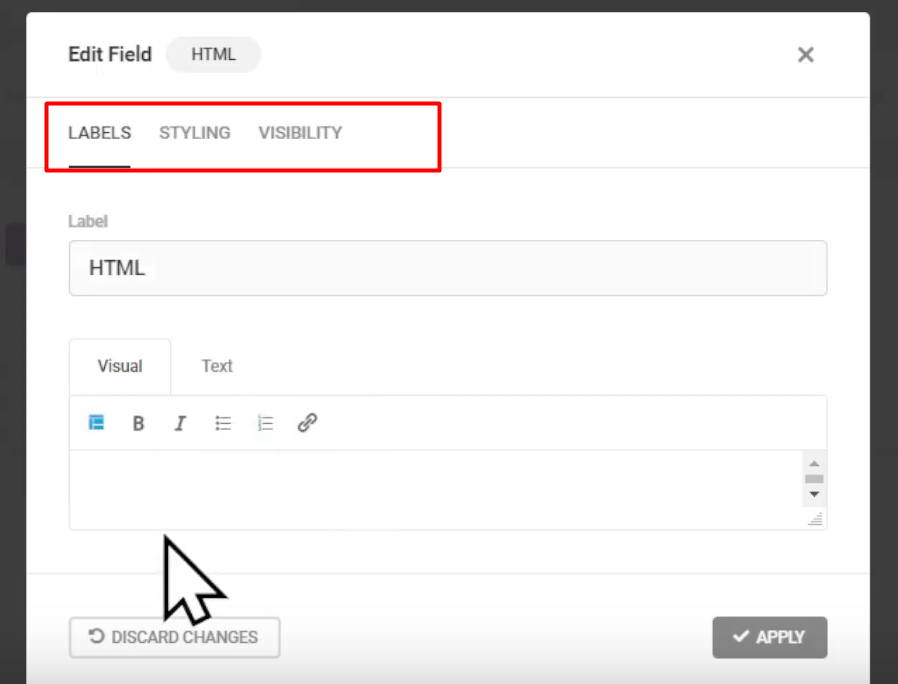
- After adding the HTML field, a pop-up window will appear where you can configure its settings.
- Edit the label name to provide a descriptive title for the field.
- In the HTML Code section, enter the desired HTML code, such as a link or any other custom HTML element.
- If needed, you can add custom CSS code under the “Styling” tab to style the HTML field.
- Use the “Visibility” tab to control the visibility settings of the field if necessary.

Step 5: Updating the Form:
- Once you have configured the HTML field settings, click on the “Update” button to save the changes.
- The HTML field will now be added to your form.

Conclusion:
By following the steps outlined in this tutorial, you can easily add an HTML field to your contact forms in WordPress using the Forminator Forms plugin. The HTML field allows you to include custom HTML code, such as links or other HTML elements, in your forms. Utilize the flexibility of the Forminator Forms plugin to create engaging and interactive forms that meet your specific requirements.



0 Comments