Contact Form 7 is a popular WordPress plugin that enables you to create and manage contact forms on your website. In this video tutorial, we will guide you through the process of adding an address field to your Contact Form 7 form. This field allows users to enter their address information, such as street, city, state, and zip code.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add An Address Field In Contact Form 7 In WordPress.
Step 1: Accessing Contact Form 7
- Log in to your WordPress dashboard.
- Hover over “Contact” in the sidebar and click on “Add New.” Alternatively, select an existing contact form to add the address field.

Step 2: Configuring the Form Fields
- In the form builder area, you will find default fields that Contact Form 7 provides.
- If you do not need any of the default fields, click on the “Remove” button next to each field to remove them.

Step 3: Adding the Address Field
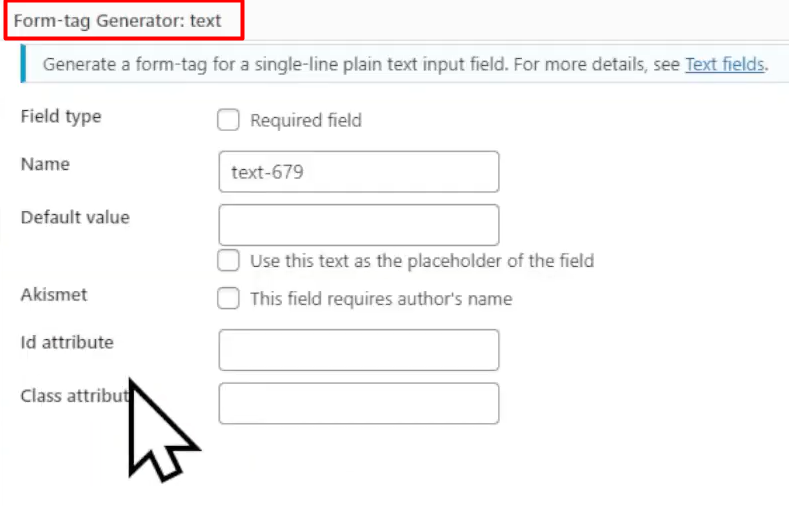
- To add an address field, locate the “Text” tag among the available tags.
- Click on the “Text” tag, which will open a pop-up window for field configuration.
- In the pop-up, you can specify a default value for the field, which will be displayed as a placeholder. This can be useful for providing an example or prompting users to enter their address details.
- Once you have set the desired settings, click on the “Insert Tag” button to add the address field to your form.

Step 4: Adding the Label
- Add the label name for the address field. Type the desired label name within square brackets, such as “[Address]”. This will serve as the label for the address field.

Step 5: Saving the Form
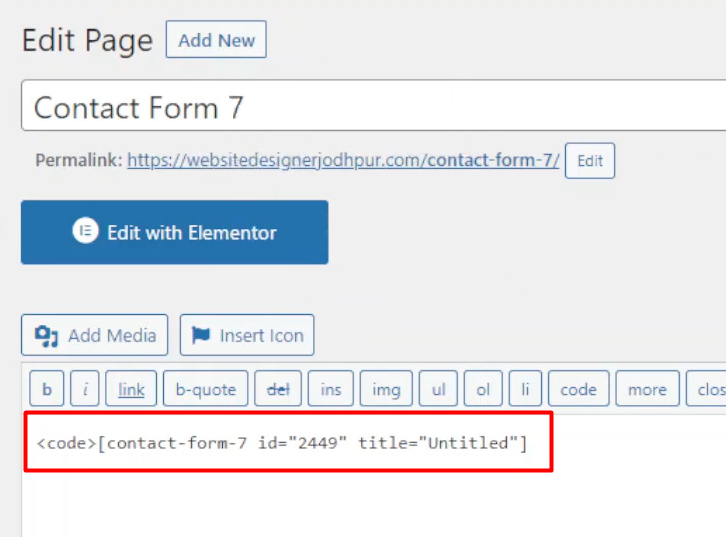
- Save the form to apply the changes. The form shortcode will be displayed.
Step 6: Embedding the Form
- Copy the generated form shortcode provided by Contact Form 7.
- Go to the page where you want to embed the form and edit it.
- Replace the existing shortcode with the copied shortcode.
- Save or update the page to apply the changes.

Step 7: Testing the Form
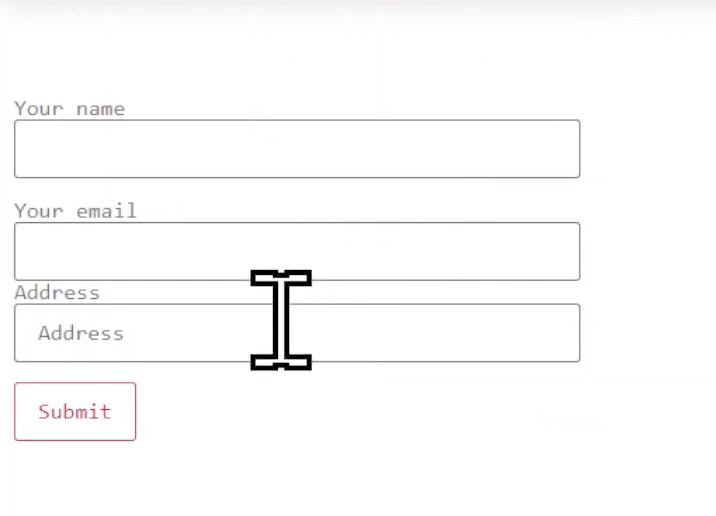
- Visit the page where you embedded the form.
- You will now see the address field displayed on the form.
- Users will be able to enter their address information, such as street, city, state, and zip code.
- Test the form to ensure that the address field functions correctly.

Conclusion: By following these steps, you can easily add an address field to your Contact Form 7 form. This feature allows users to provide their location details when submitting the form. Customize the field settings and label name as per your requirements. Contact Form 7 provides various customization options, enabling you to create forms tailored to your specific needs.



0 Comments