Have there been moments when you scroll through various articles, you see a progress bar that moves from one end to the other while you scroll throughout the blog.
It’s a worldwide known fact that it’s human tendency to complete the work if you get to view your progress on a regular basis. I’m sure it’s a known moment when you’ve got only 20% more to complete reading the entire article and you tend to push yourself to finish up completing it.
It’s true that when there are much more details and information you add, your profile looks much better.
Also watch the video tutorial:
In a much similar way, when you add an indicator for your blog posts, it helps all the readers to get a much better sense of how good the progress is and how much more of the whole article is really left before you complete it.
The amazing news is that similar indicators can be added to your WordPress site. These indicators are exactly what are referred to as ‘The Reading Progress Bar’.
Unfortunately, WordPress doesn’t actually provide an out-of-the-box solution to showcase a reading progress bar. Now, you have to use the WordPress reading progress bar plugins to help achieve this.
What is a Reading Progress Bar?
The name makes it pretty clear that a reading progress bar is a part on your site in which you get the option to view your progress when you read an article. It makes you wanna scroll just a bit more until you’re almost finished with completely reading the article.
There are a variety of options to choose from as a WordPress user. You have the option to add just a very simple reading progress bar or even the types that even show the percentage of finally completing the article, and even one that completely gives you the option to customise the different colours of the bar.
A reading progress bar even surprisingly affects the time that one stays on your page. And it’s being referred to in both a good way and not the best way either.
Now, I said not the best way because there are times when the reader lands on your page, but they could possibly be put off by just the sheer length of the article and the possible time it could take to complete. But the fact that they click on your article in the first place means that they’re pretty into the topic. Hence, they could possibly even save the blog for a read afterwards,
I also stated that it was good because of the fact that a reader could even know how long the article may take BUT still feel motivated to finish the whole article.
Now, how does one actually add a reading progress bar in WordPress posts?
When it comes to showing the reading progress bar in the blog posts and the various pages is using a plugin called Worth The Read.
This one is an absolute free WordPress plugin which is completely lightweight and would even help in adding a reading progress bar to your site.
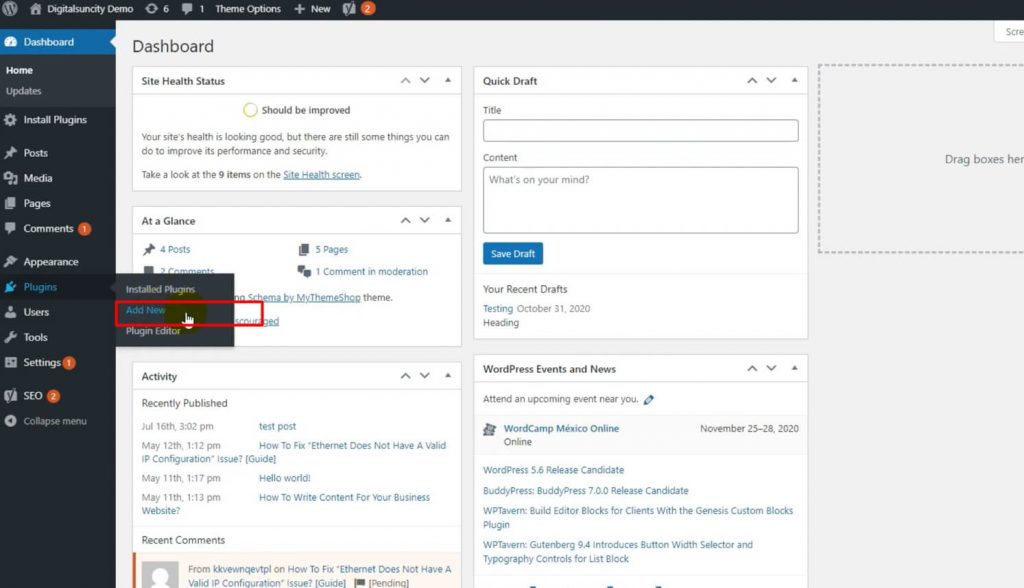
- First, go to your WordPress admin dashboard.
- Hover on to Plugins.
- Then, click on Add New.

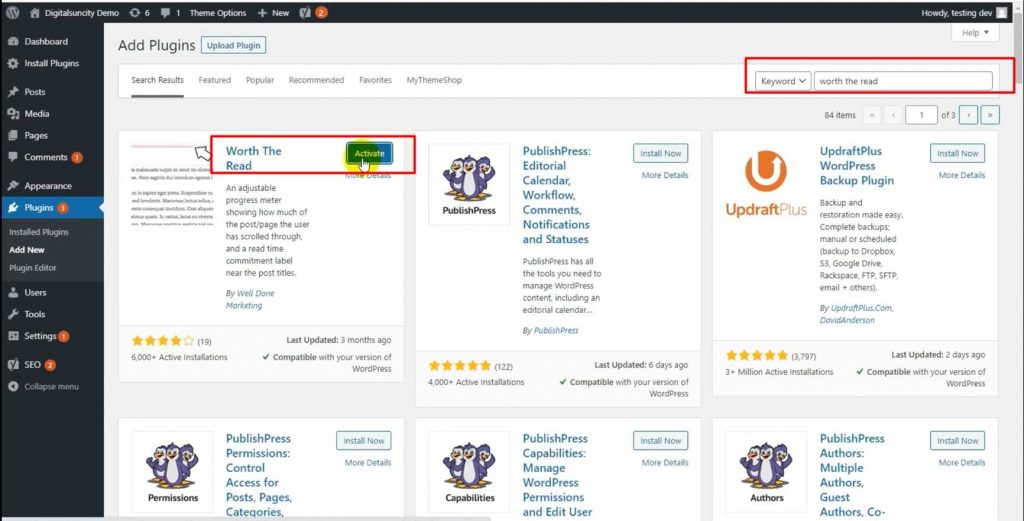
- In the search box, type in Worth The Read.
- Once you’re done installing and activating it.

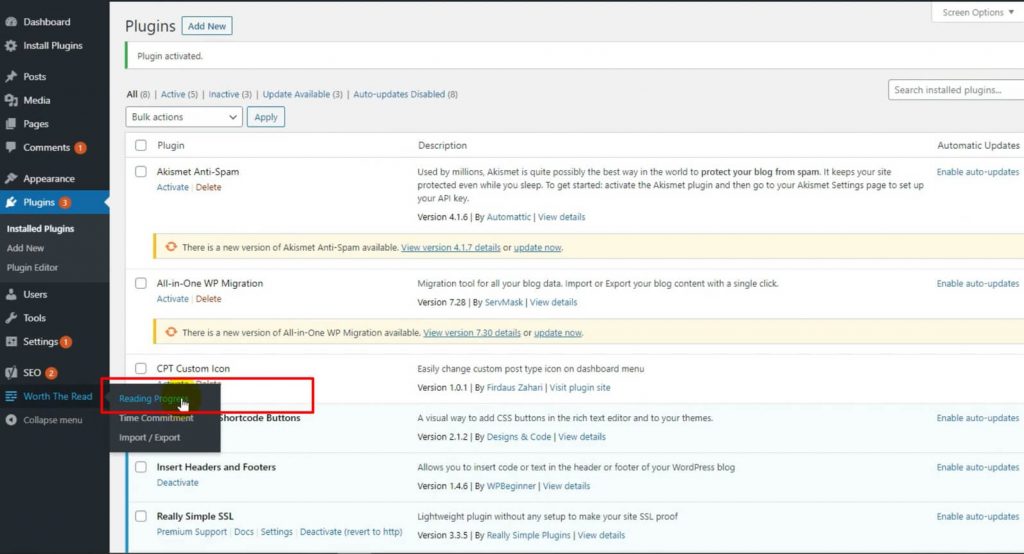
- Go ahead and visit the Worth The Read reading.
- Then, click on the Progress page from the whole WordPress admin panel.

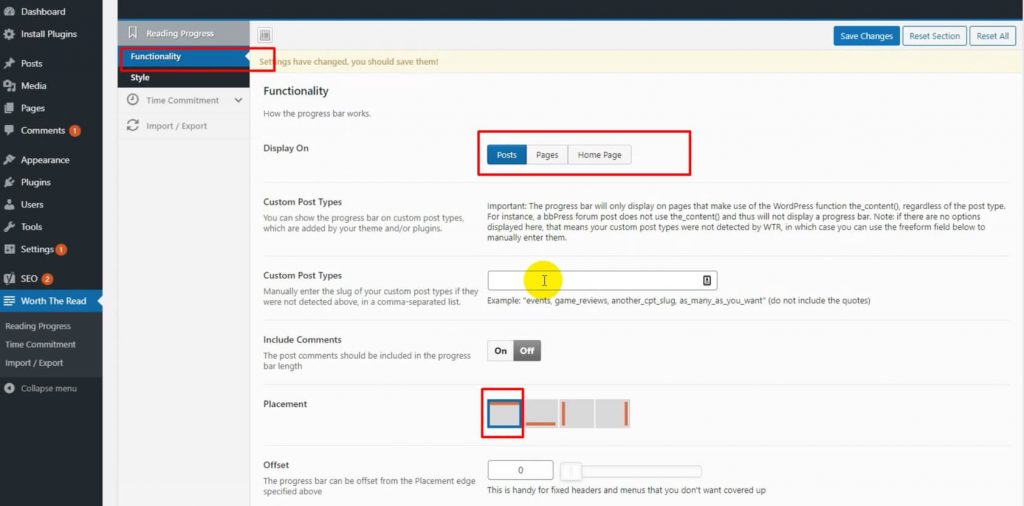
- Move towards the Functionality tab to go ahead and set up the progress bar indicator.
- Now, you can go and choose whether you wish to show the progress bar on all your posts, pages, and even the homepage.
- You even have an option to display the whole reading bar on your custom post types.
- If you decide to scroll downwards, you’ll even manage to find many more customization options.

- You even have the choice to include comments in the total length of the progress bar simply by enabling the ‘Include Comments’ option.
- This specific plugin even gives you the option to select the placement of the reading progress bar.
- Once you’re done with changing the settings according to your requirements, go ahead and tap on the ‘Save Changes’ button.
- Now, you have to go and head towards the ‘Style’ tab which is right under the Reading Progress if you wish to edit the appearance of your reading progress bar.
- Once you’re done with your edits of the style, don’t forget to save the changes for your settings.
- Now, you can refresh and check out your website to see if the changes have been made.
As long as you followed the above mentioned steps correctly, you must have achieved the solution to your problem.
In case you have any more queries or doubts regarding this topic or any other topic, feel free to contact us or check out our website Digital Suncity.
Also Read: How To Redirect Users To A Random Post In WordPress



0 Comments