Adding buttons to your website’s header menu can improve navigation and enhance the visual appeal of your website. With the OceanWP theme in WordPress, you can easily replace text links with stylish buttons in the header menu. In this video tutorial, we will guide you through the steps to add buttons to the header menu using the OceanWP theme.
You can also watch the video tutorial:
Adding Buttons to the Header Menu in the OceanWP Theme:
Step 1: Access the WordPress Admin Dashboard:
Log in to your WordPress website and navigate to the WordPress admin dashboard, which is the central hub for managing and customizing your site.
Step 2: Go to Menu Settings:
Hover over “Appearance” in the dashboard menu and click on “Menus.” This action will take you to the menu settings page.

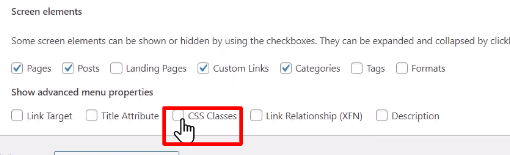
Step 3: Enable CSS Classes:
On the menu settings page, click on “Screen Options” at the top-right corner of the screen. Check the box next to “CSS Classes” to enable this option. This will allow you to add custom CSS classes to menu items.

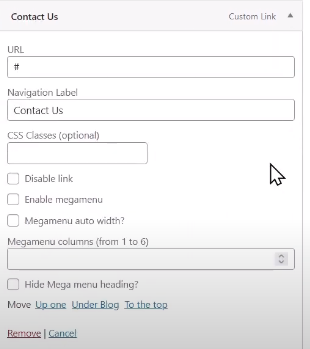
Step 4: Select the Menu Item to Convert:
Locate the menu item you want to turn into a button, such as “Contact Us,” and click on it to expand its options.

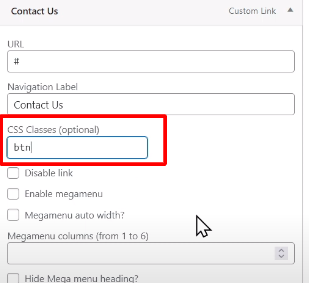
Step 5: Add a CSS Class:
Look for the “CSS Classes” field within the menu item options. Enter the CSS class for a button, such as “btn.” Adding the “btn” CSS class will transform the link into a button in the header menu.

Step 6: Repeat for Multiple Menu Items:
If you have multiple menu items you want to convert into buttons, repeat steps 4 and 5 for each item, entering the same CSS class (“btn”) for consistency.
Step 7: Save the Menu Settings:
After making the changes, click on the “Save Menu” button to save your menu settings. This will apply the button styling to the specified menu item(s).
Step 8: Preview the Results:
To see the changes, refresh your website. You will notice that the specified menu item, such as “Contact Us,” has been replaced with a button in the header menu.

Conclusion:
By following these simple steps, you can easily add buttons to the header menu using the OceanWP theme in WordPress. Replacing text links with stylish buttons can enhance the visual appeal of your website’s navigation and provide a more engaging user experience. Utilize the “CSS Classes” option within the menu settings to add custom CSS classes to menu items and transform them into buttons. Experiment with different CSS classes and button styles to achieve the desired look for your header menu. Enjoy customizing your website’s menu and creating a more visually appealing and user-friendly navigation experience using the OceanWP theme.



0 Comments