In this tutorial, we will guide you on how to add a contact form in Elementor. Follow the steps below.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add A Basic Contact Form Using Elementor In WordPress.
Step 1: Create a New Page
In your WordPress admin dashboard, navigate to “Pages” and click on “Add New” to create a new page. Give the page a title and select the Elementor Full Width template. Click on the “Publish” button to save the page.

Step 2: Edit the Page with Elementor
Click on the “Edit with Elementor” button to open the page in the Elementor editor. This will allow you to customize the page layout and add widgets.
Step 3: Add the Contact Form Widget
Search for the “Form” widget in the Elementor sidebar. Drag and drop the Form widget onto the desired location on your page.

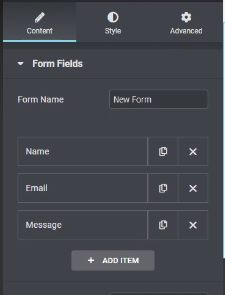
Step 4: Customize the Contact Form
Once the Form widget is added, you can customize it according to your requirements. Click on the form to access the editing options. You can add or remove form fields, modify the email subject and messages, and set up the form submission destination.

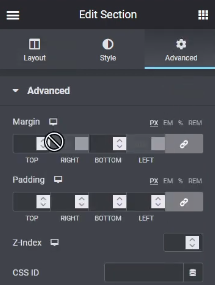
Step 5: Adjust Margins and Spacing
To add margins or spacing to the contact form, click on the section settings icon and go to the “Advanced” tab. Here, you can set the margin values to create spacing around the form.

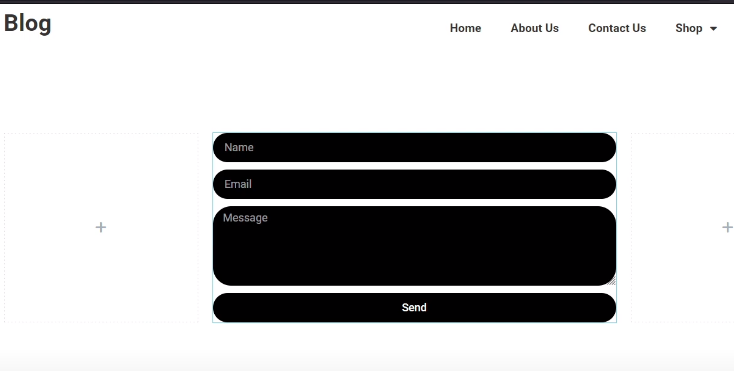
Step 6: Customize the Form Design
Under the “Style” tab, you can make various design changes to the form. This includes adjusting the column and row gaps, modifying the font and background colors of the form fields, and customizing the button appearance.

Step 7: Update the Page
Once you have customized the contact form and made all the desired changes, click on the “Update” button to save the modifications.

By following these steps, you can easily add a contact form to your Elementor page. The Form widget provides a user-friendly interface to create and customize your contact form, allowing you to collect information from your visitors seamlessly.
We hope you found this video tutorial helpful. If you have any further questions or need additional assistance, feel free to reach out to us.



0 Comments