Whether you’re looking to showcase a portfolio, build a landing page, or create a visually striking website, the full-screen feature in Elementor can help you achieve a sleek and modern design. Say goodbye to traditional page layouts and embrace the power of a full-screen presentation.
In this tutorial, we will guide you through the process of making Elementor full-screen in WordPress. By following the simple steps outlined, you’ll be able to create visually impressive pages that fill the entire screen, eliminating distractions and focusing attention on your content.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Make Elementor Full Screen in WordPress.
Step 1: Create a New Page
Start by logging in to your WordPress dashboard. From the dashboard, navigate to the “Pages” section and click on “Add New” to create a new page. Give the page a unique title that represents its content.

Step 2: Edit the Page
After creating the page, click on the “Edit” button to start editing it with Elementor. You will be taken to the front-end editor where you can customize the page layout.

Step 3: Enable Full-Screen Mode
To make the page full-screen, locate the settings icon in the bottom-left corner of the Elementor editor. Click on it to open the settings panel. Look for the “Page Layout” option within the panel.
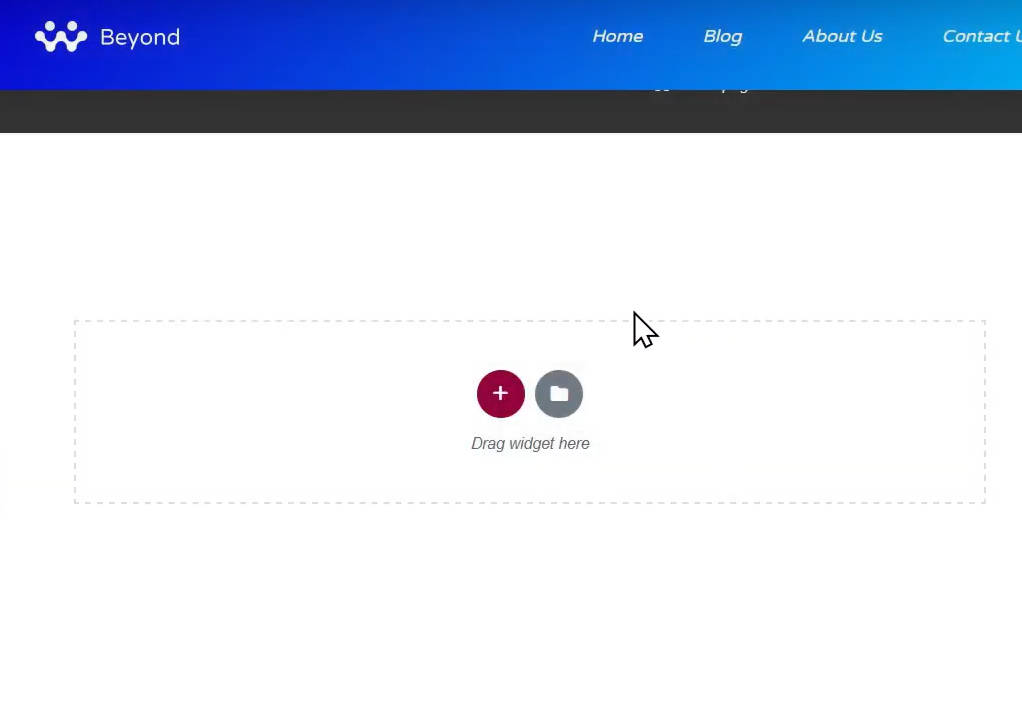
In the “Page Layout” option, you will see different layout choices. Click on it and select “Elementor Canvas” from the available options. This layout removes the header, footer, and sidebars, providing a clean and distraction-free full-screen experience.

Step 4: Update the Page
Once you have selected “Elementor Canvas” as the page layout, click on the update or publish button to save your changes. The page will now be displayed in full screen when accessed by visitors.
By following these steps, you can make an Elementor page full-screen in WordPress. It’s important to note that this setting applies to the specific page you are editing and does not affect other pages on your website.
If you want to make all your pages full-screen, you will need to repeat this process for each page individually. Simply edit each page with Elementor and enable the “Elementor Canvas” layout in the settings panel.
Please note that the specific steps and options may vary slightly depending on the version of Elementor you are using. If you encounter any issues or need further assistance, feel free to ask.



0 Comments