Elementor is a powerful page builder plugin for WordPress that allows you to design and customize your website easily. In this video tutorial, we will guide you on how to create a circle in Elementor.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Make A Circle In Elementor.
Step 1: Create a New Page
Start by creating a new page in WordPress. Give the page a title and publish it. This will serve as the canvas for creating the circle.
Step 2: Edit the Page with Elementor
Next, click on the “Edit with Elementor” button to open the Elementor editor for the newly created page. This will allow you to make design changes using the Elementor interface.

Step 3: Add a Section
In the Elementor editor, you’ll see a list of widgets on the left-hand side. Click on the “+” icon to add a new section to the page. This section will provide a container for the circle element.

Step 4: Drag and Drop the Spacer Widget
From the list of Elementor widgets, locate the “Spacer” widget and drag it into the section you just added. The spacer widget is a versatile tool that allows you to create different shapes, including circles.

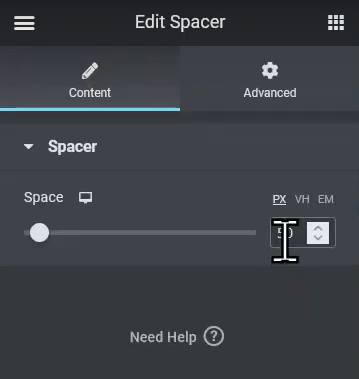
Step 5: Customize the Spacer Widget
Select the spacer widget you just added and customize its settings. Under the “Advanced” tab in the left panel, click on the “Background” option to set the background color of the spacer. You can choose a color that suits your design preferences.

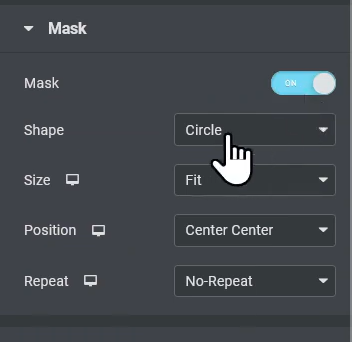
Step 6: Enable the Mask and Choose Shape
Toggle the button to enable the mask feature for the spacer widget. Enabling the mask allows you to define a specific shape for the spacer.
Next, click on the “Shape” option and choose the circle shape from the available options. This will transform the spacer into a circular shape. You can also adjust the size and position of the circle using the provided settings.

Step 7: Update and Preview the Changes
Once you have configured the settings for the spacer widget, click on the “Update” button to save the changes you made in the Elementor editor.
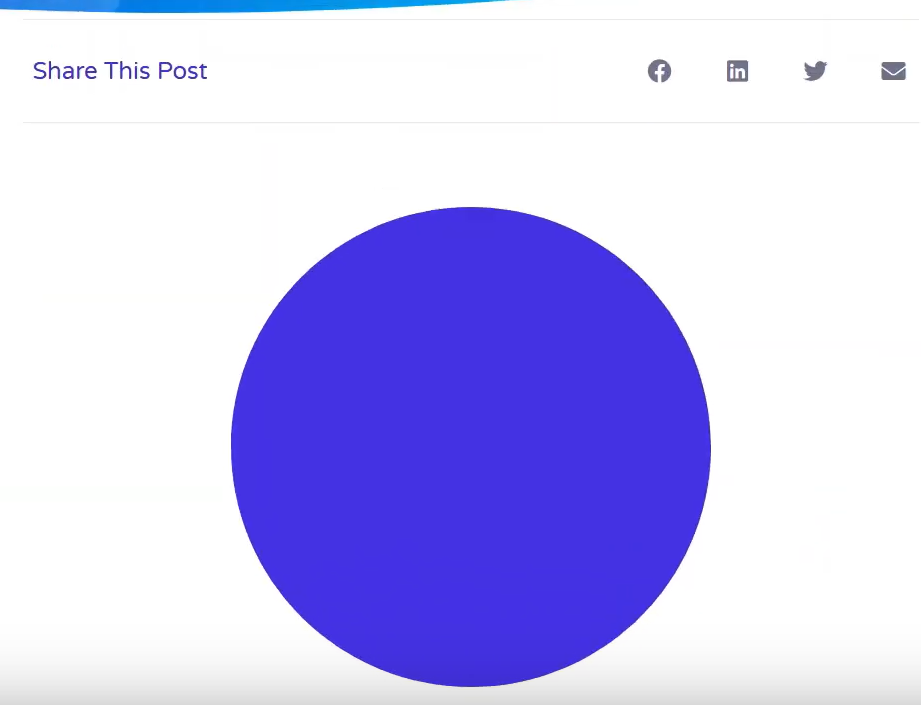
To see the circle on the front end, click on the “Preview” button. You will now be able to view the circle shape you created using Elementor.

That’s it! You have successfully added a circle in Elementor. You can use this technique to create circles or other shapes in your Elementor-designed pages.
Feel free to experiment with different settings, colors, and sizes to achieve the desired look and feel for your circles.



0 Comments