Forminator is a powerful form builder plugin for WordPress that allows you to create and customize forms with ease. In this tutorial, we will guide you through the process of adding an address field to your Forminator form. By following these step-by-step instructions, you’ll be able to collect address details from users effectively.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Customize Or Add An Address Field Using Forminator Forms In WordPress.
Step 1: Accessing the Forminator Forms Plugin
- Log in to your WordPress admin dashboard.
- In the sidebar, hover over the “Forminator” plugin and click on “Forms” from the submenu.

Step 2: Creating a New Form
- On the Forms page, click on the “Create New” button.
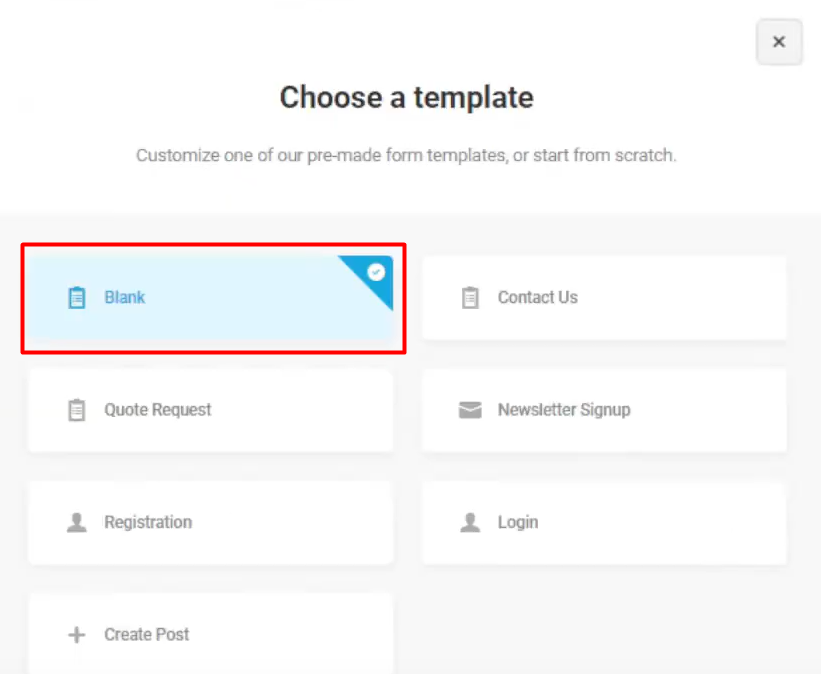
- In the popup window, select the “Blank” template and provide a suitable title for your form.
- Click on the “Create” button to proceed.

Step 3: Inserting the Address Field
- You will now be in the Form Builder area. To add the address field, click on the “Insert Fields” button located in the toolbar.
- From the available field options, choose the “Address” field and click on the “Insert Field” button.

Step 4: Configuring the Address Field
- In the field settings popup, you can customize various aspects of the address field to suit your needs.
- Modify the label for the address field to make it clear and descriptive.
- Enable or disable specific address fields such as street address, city, state, postal code, and country based on your requirements.
- Under the “Settings” tab, you can choose whether these address fields should be optional or required for form submission.
- If you wish to style the address field, navigate to the “Styling” tab and apply custom CSS to personalize its appearance.
- After configuring the field settings, click on the “Apply” button to save the changes.

Step 5: Publishing the Form
- To make your form accessible on your website, click on the “Publish” button located at the top right corner of the Form Builder.
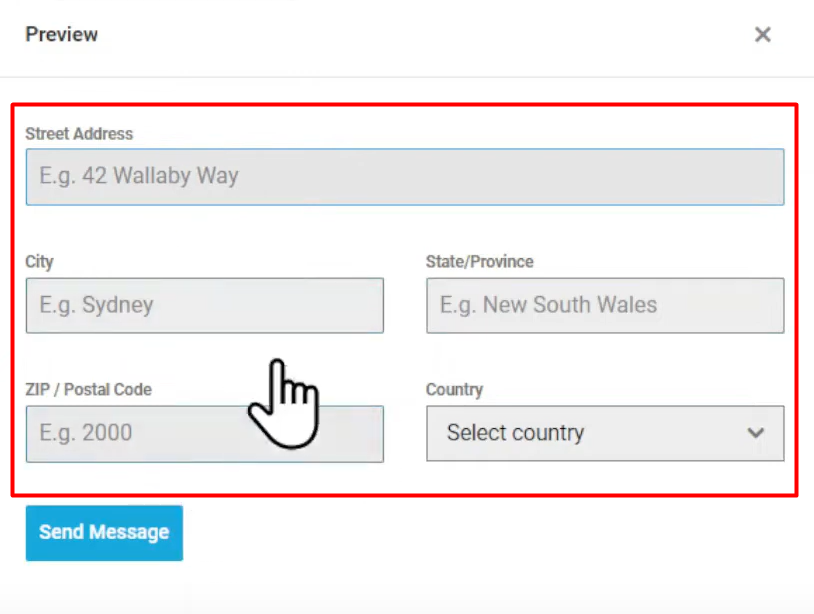
- You can also preview the form by clicking on the “Preview” button to ensure that the address field appears correctly.

Conclusion: By following this tutorial, you have successfully added an address field to your Forminator form in WordPress. Now, users can easily provide their address details through the form, allowing you to gather essential information for various purposes. Forminator’s user-friendly interface and customizable options make it an excellent choice for creating professional and effective forms on your WordPress website.



0 Comments