Contact Form 7 is a popular WordPress plugin that allows you to create and manage contact forms on your website. Adding a paragraph field to your form can be useful for collecting longer responses or comments from users. In this tutorial, we will guide you through the process of adding a paragraph field in Contact Form 7.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add a Paragraph Text Field In Contact Form 7.
Step 1: Accessing Contact Form 7
- Log in to your WordPress dashboard.
- Hover over “Contact” in the sidebar and click on “Add New.” Alternatively, select an existing contact form to add the paragraph field.

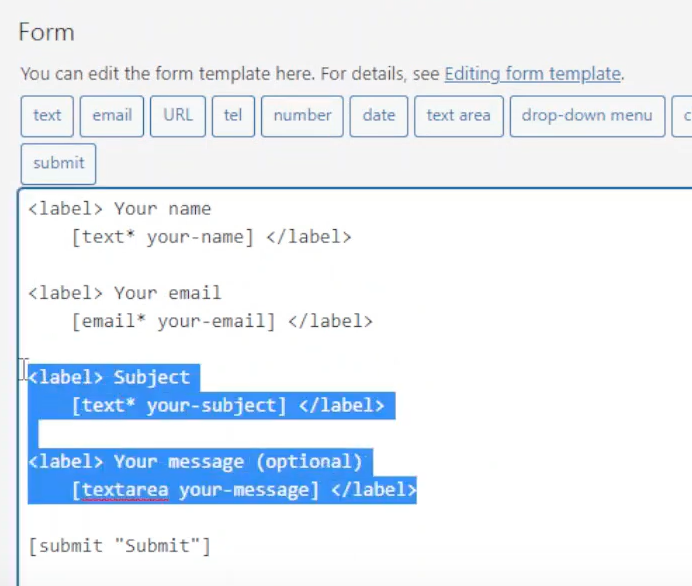
Step 2: Configuring the Form Fields
- In the form builder area, you will find default fields that Contact Form 7 provides.
- If you do not need any of the default fields, click on the “Remove” button next to each field to remove them.

Step 3: Adding the Paragraph Field
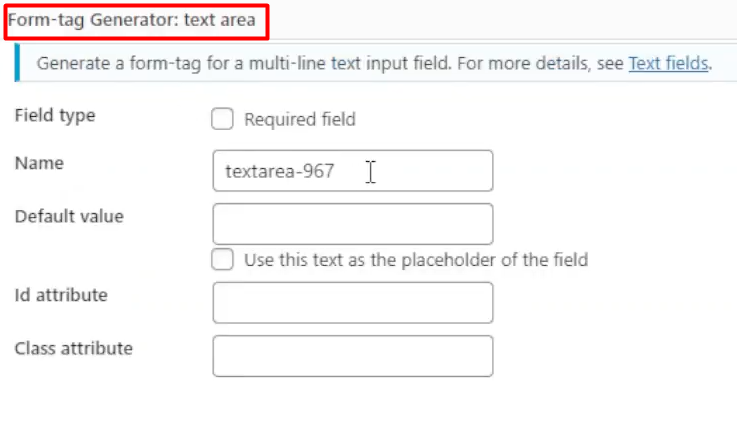
- To add a paragraph field, locate the “Textarea” tag among the available tags.
- Click on the “Textarea” tag, which will open a pop-up window with various field settings.
- Configure the settings according to your needs. You can make the field required by checking the corresponding box.
- Set a default value for the field or use it as a placeholder text by checking the respective box.
- Once you have configured the settings, click on the “Insert Tag” button to add the paragraph field to your form.

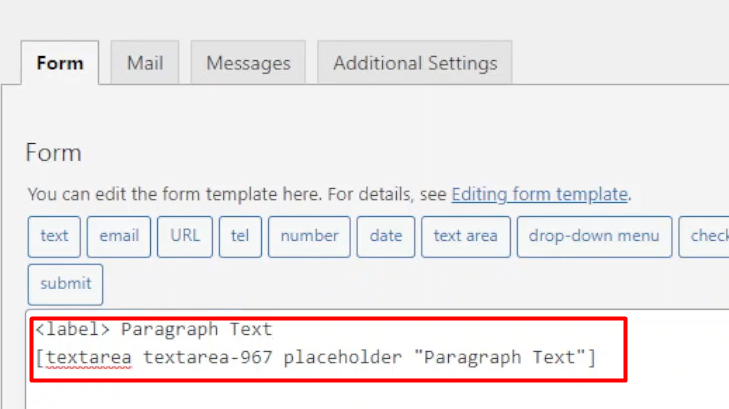
Step 4: Labeling the Paragraph Field
- Add a label name to the field. This label will be displayed next to the field on the form, indicating what information should be entered.
- Save the form to apply the changes. You will see the form shortcode displayed.

Step 5: Embedding the Form
- Copy the generated form shortcode provided by Contact Form 7.
- Go to the page where you want to embed the form and edit it.
- Replace the existing shortcode with the copied shortcode.
- Save or update the page to apply the changes.

Step 6: Testing the Form
- Visit the page where you embedded the form.
- You will now see the paragraph field displayed on the form.
- Users can enter multiple lines of text in the provided space.

Conclusion: By following these easy steps, you can add a paragraph field to your contact form in Contact Form 7. This field allows users to provide longer responses or comments, giving you more flexibility in collecting information through your forms. Contact Form 7 provides various customization options, enabling you to create forms tailored to your specific requirements.



0 Comments