Contact Form 7 is a widely used WordPress plugin that allows you to create and manage contact forms on your website. Including a drop-down field in your forms can provide users with predefined options to select from, improving the efficiency of form submissions. In this tutorial, we will guide you through the process of adding a drop-down field in Contact Form 7.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add Dropdown Field In Contact Form 7.
Step 1: Accessing Contact Form 7
- Log in to your WordPress dashboard.
- Navigate to the sidebar and hover over “Contact.”
- Click on “Add New” to create a new contact form. Alternatively, choose an existing contact form to add the drop-down field.

Step 2: Configuring the Form Fields
- In the form builder area, you will see the default fields that Contact Form 7 provides.
- If you do not need any of the default fields, simply click on the “Remove” button next to each field to remove them.
Step 3: Adding the Drop-Down Field
- To add a drop-down field, locate the “Drop-down” tag among the available tags.
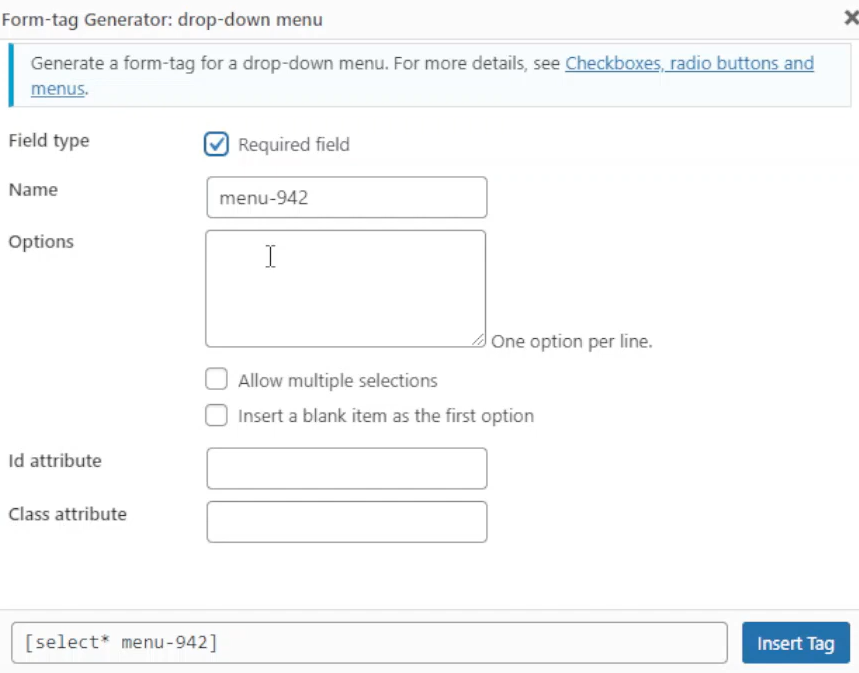
- Click on the “Drop-down” tag, which will open a pop-up window with various field settings.
- Configure the settings as needed. You can make the field mandatory by checking the corresponding box.
- Add the options for the drop-down field, with each option on a separate line.
- After adding the options, click on the “Insert Tag” button to add the drop-down field to your form.

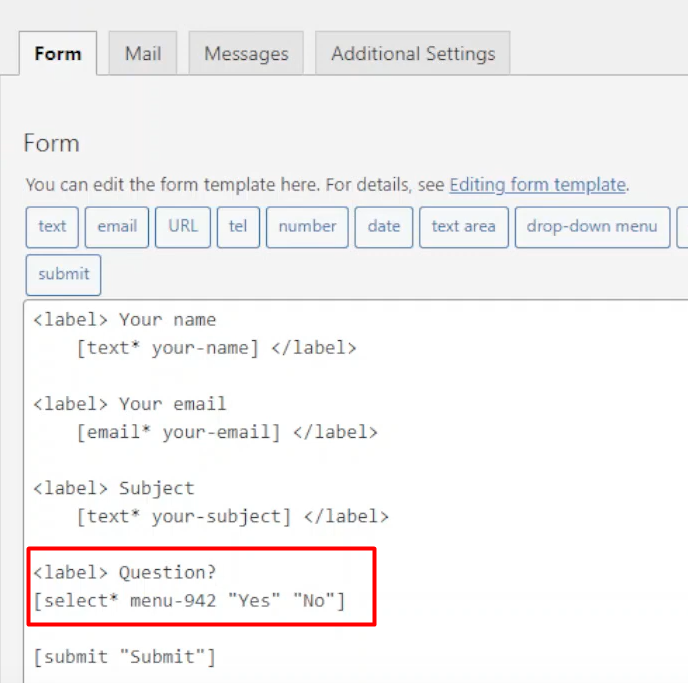
Step 4: Labeling the Drop-Down Field
- Provide a label name for the drop-down field. This label will be displayed next to the field on the form, indicating the available options.
- Double-check that everything is set up correctly.
Step 5: Saving the Form
- Click on the “Save” button to save the form with the added drop-down field.

Step 6: Embedding the Form
- Copy the generated form shortcode provided by Contact Form 7.
- Go to the page where you want to display the form.
- Edit the page and replace the existing shortcode with the copied shortcode.
- Click on “Update” or “Publish” to save the changes and update the page.

Step 7: Testing the Form
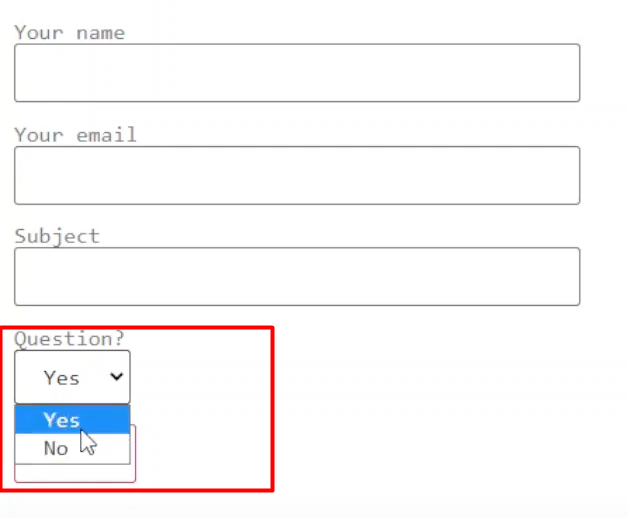
- Visit the page where you embedded the form.
- You will now see the drop-down field displayed on the form, along with the predefined options.
- Users can select one of the available options from the drop-down list.

Conclusion: By following these straightforward steps, you can easily add a drop-down field to your contact form in Contact Form 7. The drop-down field allows users to select options from a predefined list, making it more convenient for them to provide the desired information. Contact Form 7 offers a range of customization options, enabling you to create forms tailored to your specific needs.



0 Comments