Contact Form 7 is a powerful WordPress plugin that enables you to create and manage contact forms on your website. Adding a time field to your form allows users to provide specific time information. In this video tutorial, we will guide you through the process of adding a time field in Contact Form 7.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How to Add a Time Field in Contact Form 7.
Step 1: Accessing Contact Form 7
- Log in to your WordPress dashboard.
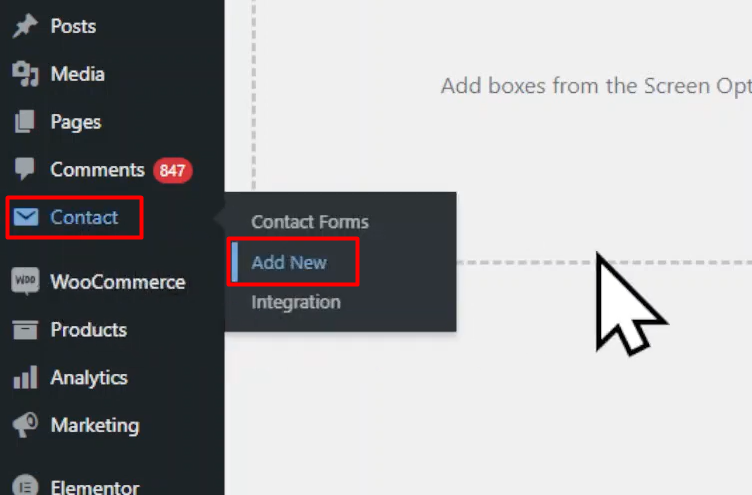
- Hover over “Contact” in the sidebar and click on “Add New.” Alternatively, select an existing contact form to add the time field.

Step 2: Configuring the Form Fields
- In the form builder area, you will find default fields that Contact Form 7 provides.
- If you do not need any of the default fields, simply select and delete them.

Step 3: Adding the Time Field
- To add a time field, locate the “Time” tag among the available tags.
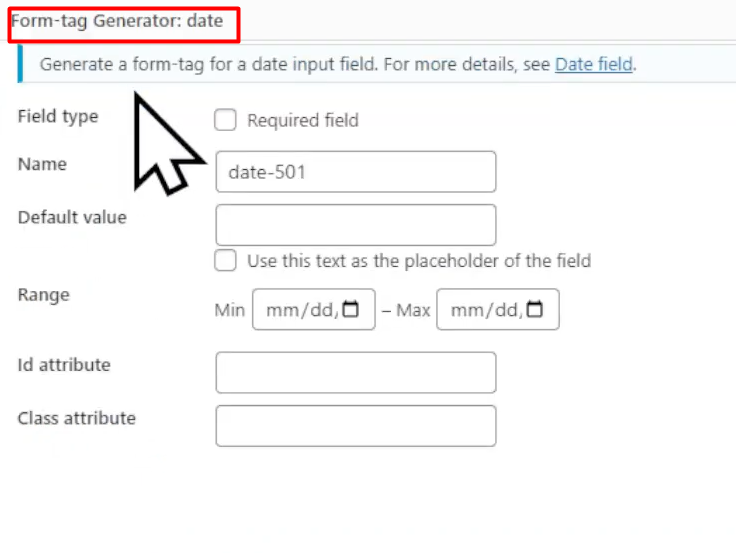
- Click on the “Time” tag, which will open a pop-up window for field configuration.
- In the pop-up, you can make the field required by checking the “Required” box.
- Set a default value for the field, which will be displayed as a placeholder. This can provide an example or formatting guidance to users.
- Additionally, you have the option to set the time range by specifying the minimum and maximum values for the field.
- Once you have configured the settings, click on the “Insert Tag” button to add the time field to your form.

Step 4: Adding the Label
- Add the label name for the time field. Type the desired label name within square brackets, such as “[Time]”. This will serve as the label for the time field.

Step 5: Saving the Form
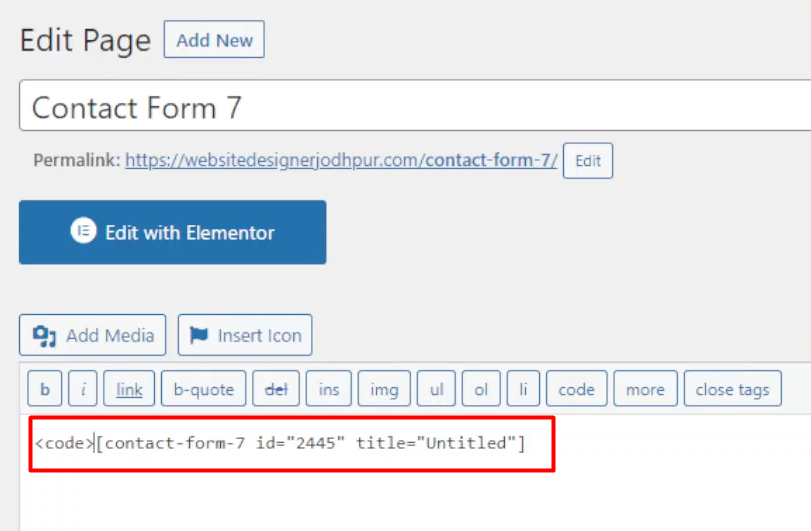
- Save the form to apply the changes. The form shortcode will be displayed.
Step 6: Embedding the Form
- Copy the generated form shortcode provided by Contact Form 7.
- Go to the page where you want to embed the form and edit it.
- Replace the existing shortcode with the copied shortcode.
- Save or update the page to apply the changes.

Step 7: Testing the Form
- Visit the page where you embedded the form.
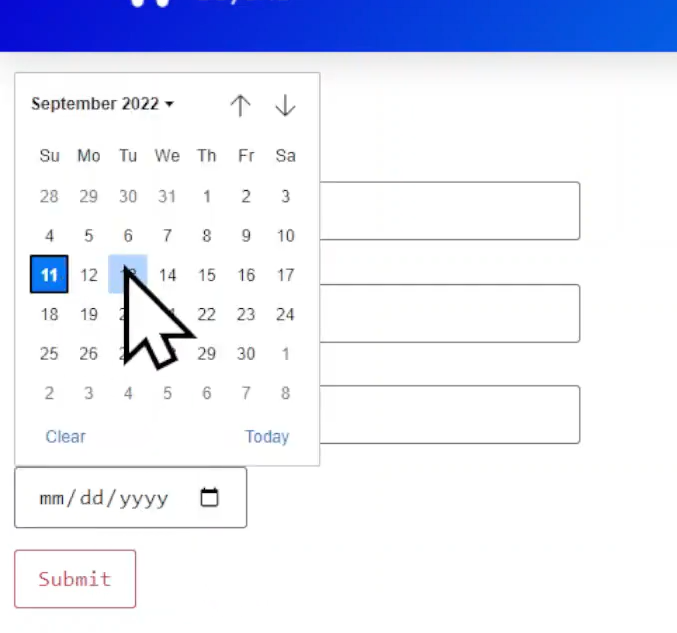
- You will now see the time field displayed on the form.
- Users will be able to select a time value within the specified range and submit the form.

Conclusion: By following these steps, you can easily add a time field to your contact form in Contact Form 7. This feature allows users to provide specific time information. Make sure to set the appropriate field settings and requirements to ensure that users enter valid time values. Contact Form 7 provides various customization options, allowing you to create forms tailored to your specific needs.



0 Comments