In this tutorial, we will walk you through the process of integrating the Formidable Forms plugin into your WordPress website to accept website URLs in contact forms. By following these step-by-step instructions, you can enhance your contact forms and gather valuable information from your users. Let’s get started!
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Accept Website URL In Contact Forms In WordPress Using Formidable Forms.
Step 1: Install and Activate the Formidable Forms Plugin
Begin by installing and activating the Formidable Forms plugin. You can do this by navigating to the WordPress dashboard, selecting “Plugins” from the sidebar, and clicking on “Add New.” Search for “Formidable Forms,” install the plugin, and activate it.
Step 2: Access the Formidable Forms Section
Once the plugin is activated, locate the “Formidable” tab on the WordPress sidebar. Click on it to access the Formidable Forms section, where you can manage your forms and make necessary modifications.

Step 3: Edit an Existing Form or Create a New One
Decide whether you want to add the website URL functionality to an existing form or create a new form. To edit an existing form, locate the desired form in the Formidable Forms section and click on the “Edit” button. Alternatively, you can create a new form from scratch by clicking on the “Add New” button.

Step 4: Customize the Form Fields
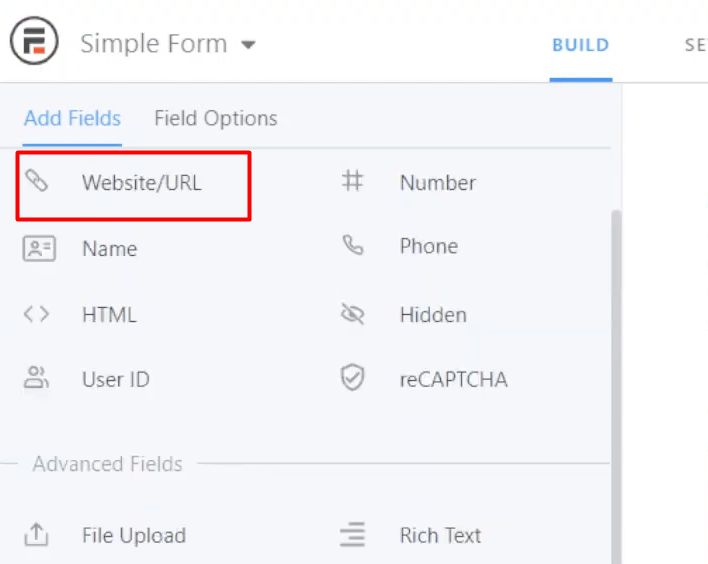
In the Formidable Forms builder area, you can add and customize fields according to your requirements. To accept website URLs, search for the “Website” field among the available fields.
Step 5: Add the Website URL Field
Drag and drop the “Website” field onto the form builder area. This will add the website URL field to your contact form, allowing users to enter their website URLs.

Step 6: Configure the Field Settings
Click on the website URL field to configure its settings. You can rename the field label to provide clear instructions, make the field mandatory if desired, and explore advanced settings under the “Advanced” tab. Consider setting a validation message to guide users in entering valid website URLs.

Step 7: Update the Form
After customizing the form to your requirements, click on the “Update” button to save your changes. This ensures that the website URL field is integrated into your contact form.
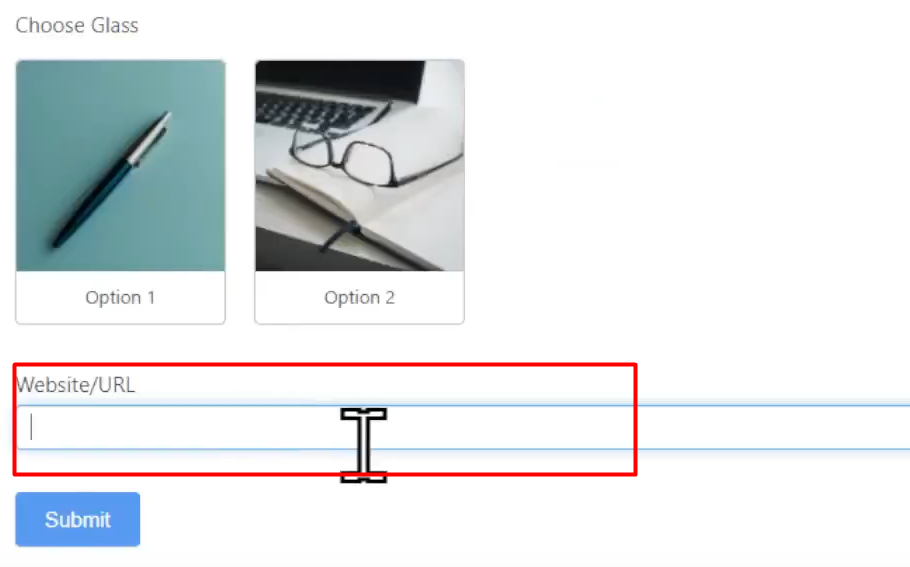
Step 8: Preview the Form
To see the website URL field in action, preview the form. This will allow you to test its functionality and verify that users can successfully fill in their website URLs when submitting the form. Make any necessary adjustments if required.

Conclusion:
Congratulations! You have successfully learned how to accept website URLs in contact forms using the Formidable Forms plugin in WordPress. By following these steps, you can enhance the functionality of your contact forms and gather important information from your website visitors. If you have any further questions or need additional assistance, feel free to ask and explore the various features offered by the Formidable Forms plugin.



0 Comments