Adding videos to your website can greatly enhance its visual appeal and engage your audience. With Elementor, a popular WordPress page builder, you can easily embed video iframes using its built-in HTML widget. In this article, we will provide you with a step-by-step guide on how to embed a video iframe in Elementor, allowing you to seamlessly integrate videos into your website.
You can also watch the video tutorial:
Having said that, let’s move on to the steps on How To Add Iframe In The Elementor.
Step 1: Access the Elementor Editor
To begin, access the Elementor editor for the specific page or post where you want to embed the video iframe. Navigate to the WordPress dashboard, hover over “Pages” or “Posts,” and click on “All Pages” or “All Posts.” Select the page or post you wish to edit and click on the “Edit with Elementor” button.

Step 2: Locate the Section or Widget
Once you’re in the Elementor editor, identify the section or widget where you want to embed the video iframe. You can choose an existing section or add a new one if needed. This will be the location where your video will be displayed.

Step 3: Add the HTML Widget
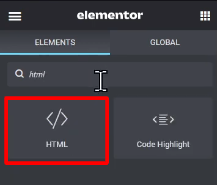
In the Elementor editor sidebar, search for the “HTML” widget. It is usually located under the “Basic” or “General” category of widgets. Drag and drop the HTML widget into the desired section of your page or post.

Step 4: Obtain the Video Iframe Code
Now, you need to obtain the video iframe code from the video hosting platform. For example, if you’re embedding a YouTube or Vimeo video, go to the video on the respective platform and choose the “Embed” or “Share” option. Copy the entire iframe code provided by the platform.
Step 5: Paste the Iframe Code
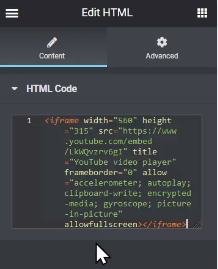
Paste the video iframe code into the HTML widget that you added to the Elementor editor. Ensure that you paste the code within the HTML tags of the widget.

Step 6: Save Your Changes
Once you have pasted the video iframe code, click on the “Update” button to save your changes.
Step 7: Preview the Video
To preview the embedded video on the front end of your website, click on the “Preview” button within the Elementor editor or visit the page directly. You should now see the video iframe embedded within the designated section of your page or post.

Conclusion:
By following this step-by-step guide, you can easily embed video iframes into your Elementor pages or posts. Remember to obtain the video iframe code from the hosting platform and paste it into the HTML widget within the Elementor editor. This method allows you to seamlessly integrate videos from various sources and enhance the multimedia experience on your website. Enjoy engaging your audience with compelling video content!



0 Comments