Do you want to know how to test your WordPress site in different browsers?
When you are switching themes or changing designs, cross browser testing is helpful because it helps you to make sure that your website looks good on various other browsers.
The process of testing and checking your website through multiple operating systems, and browsers is known as Cross Browser testing. This is done to make sure that your website is working properly and how it would appear to all the visitors on your WordPress website.
You can also watch the video tutorial:
There are multiple browsers that are being used by various users across the world. While all browsers, say Google Chrome, Firefox, MIcrosoft Edge may seem quite alike, they all use a different code and hence, they handle different website elements differently. This manner that your Website may also appearance specific on specific browsers.
In this article, we have come up with the Best Cross Browser Testing tools using which you can test your WordPress site in different browsers.
CrossBrowser Testing
This tool, being the easiest to use and stronger cross browser testing tool, is one of the most popular ones. It comes with various features like live testing and screenshots.
Although it is a paid tool, it offers a free account with one hundred mins to check the product on a trial basis.
- Create a trial account.
- Go to the Live Test menu.

- Select a browser and an operating system.
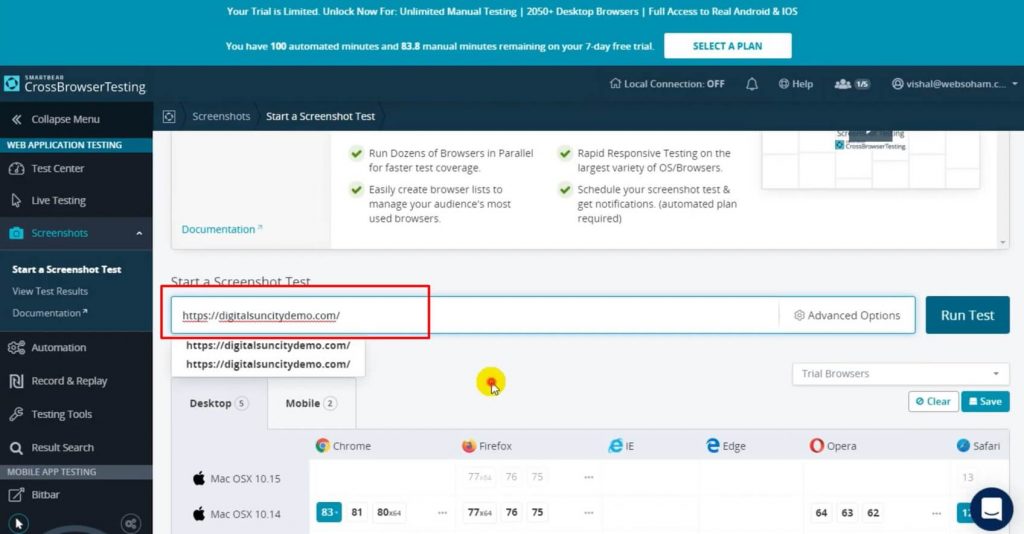
- Your Website might be loaded to reveal you what it looks as if within-side the browser you’ve got got selected. If you want to see multiple tabs at one time, then click on the Screenshots tab.

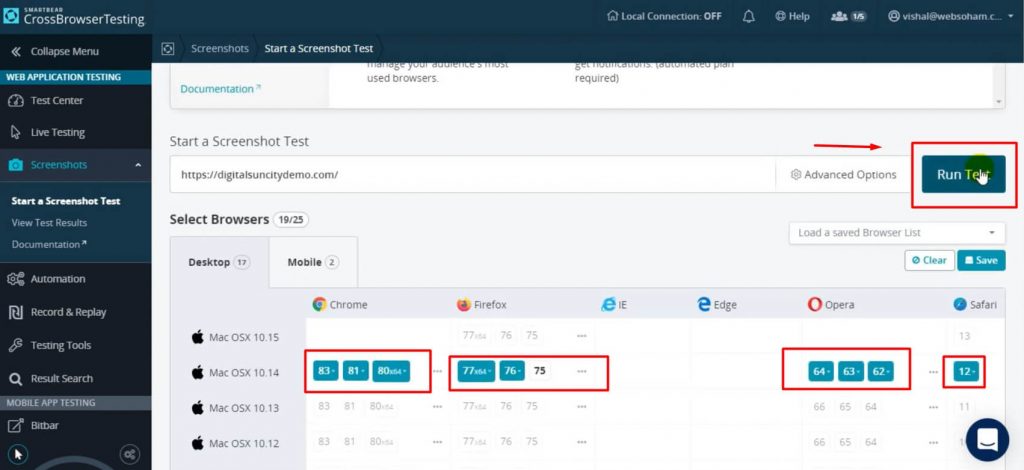
- Next, run a new screenshots test.
- All your screenshots will be automatically fetched by the CrossBrowser tool.

- This tool shows you the different layouts in different screenshots you have taken which helps you to compare the layouts from other browsers with the original layout.
BrowserStack
This is a paid cross browsing tool for mobile apps and websites. They also enable the users for a free trial which includes 30 minutes of interactive browser testing, 100 minutes of automated testing and 5000 screenshots.
BrowserStack loads the virtual emulator with a real browser tab. You are just required to add the website URL that you wish to test and start the test. You may use this tool for accurate and speedy results. However, you would still be required to perform tests manually by opening each browser, one at a time.
WordPress Theme Customizer
Another tool to test your website on different browsers is the built-in feature of WordPress, WordPress Theme Customizer. This tool helps you completely customise your website. And once you are done with the customization part, you can check your changes and live website in different screen sizes.
All you are required to do is select the screen size you want to check your website, and this tool will automatically adjust your window accordingly. A responsive view section enables you to preview your site on tablets, mobile phones or desktops.
Although this tool won’t help you preview your site in various other browsers, you can directly check it on your WordPress in real time itself.
These were a few tools that can be used by you to test your WordPress website in different browsers. We hope you find this article of ours useful. If you have any other WordPress related problem, feel free to check out our website or even contact us.



0 Comments