Do you want to add a WordPress logout button to your site? You want to provide visitors the opportunity to log out fast if you accept registrations or have a community integrated into your digital real estate. A WordPress “logout” link is an easy way to achieve this.
If you use WordPress to host a membership site, bbPress forum, eCommerce shop, or learning management system (LMS), having a conspicuous logout link is beneficial to your visitors.
In this post, we’ll show you how to add a logout link to many places on your website. It is just a single line of code that may be used in a variety of places.
You can watch the video tutorial below for this article:
The WordPress Logout Link
Normally, you may exit your WordPress site by pressing the logout link. The link is below your profile picture in the upper right corner of the WordPress administration bar. Drag your cursor across your username to see it appear in the dropdown menu.
On the off chance that you or your site overseer have impaired the WordPress administrator bar, then, at that point, you can not see the WordPress logout interface.
Interestingly, the WordPress logout connection can be straightforwardly gotten to log out of your present WordPress meeting.
Why am I re-adding a Logout link?
However, if you have several users on the same site, you may need to hide the WordPress admin bar or prevent logged-in users from seeing your dashboard at all. You and your users will almost certainly wish to be able to logout in these circumstances. Fortunately, you can instantly change the location of your Logout Link.
“Why would I need to add a Logout Link when I can Logout from the Admin Bar?” you may be wondering.True, you may log out of WordPress by clicking the Logout button in the upper right hand corner of the Administration Dashboard, just below your profile.
Now, let’s move ahead with the main steps.
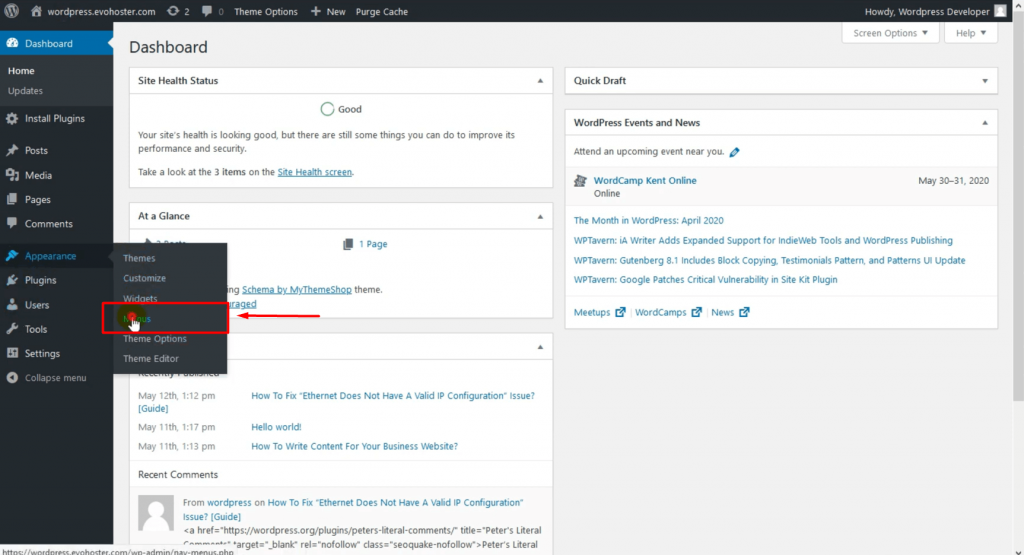
- Go to your WordPress Admin’s Dashboard.
- Hover on to Appearance.
- Then, click on Menus.

- Now, from the various options, click on Custom Links.
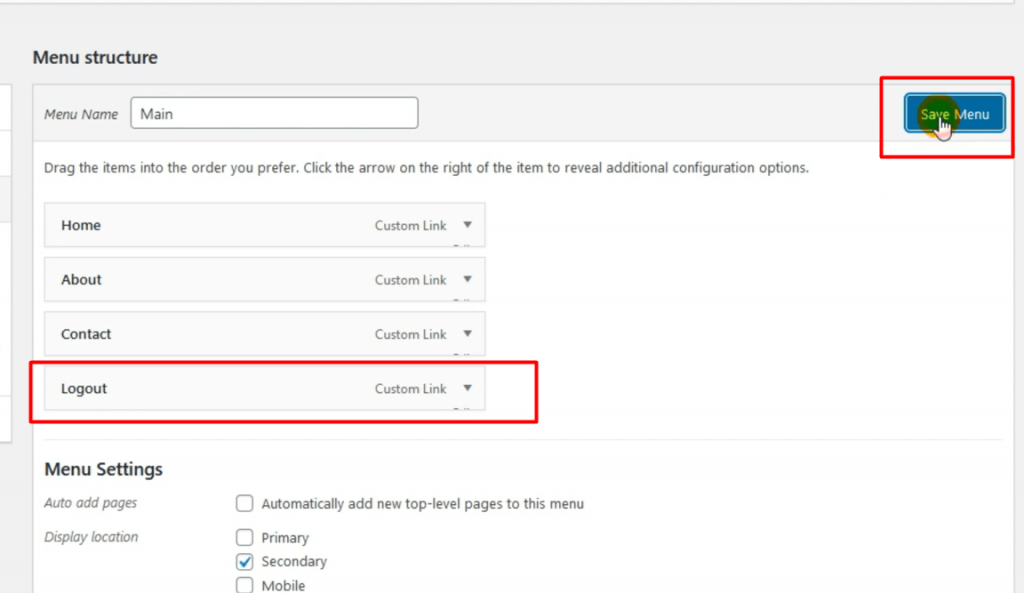
- In the text box for Link Text, you can add Logout as your text or whichever text you wish to add.
- Now, beside the URL, add the following URL.

http://example.com/wp-login.php?action=logoutBUT, make sure to exchange the example.com with the website domain name of your page.
- Go ahead and click on Save Menu.

The Main Menu has not been updated. You can go and check your webpage. As long as you followed the steps correctly, the Logout Link must be there.
It’s that simple to include a logout link in your navigation bar.
Congratulations! Your menu now has a WordPress Logout link! Do you have a favourite method or place where you maintain your Logout Link? Make certain to partake in the remarks beneath and let us in on what works for you.
In case you have more queries, and require more help, feel absolutely free to check out our website or contact Digital Suncity.
Also Read: How To Bulk Delete WordPress Posts



0 Comments