What exactly is a WordPress Widget?
A WordPress Widget is a little square that fills a particular role. It is made to give a basic and simple-to-utilise approach to giving plan and primary control of WordPress Themes. Assuming the WordPress Widgets are in Accessibility mode then it permits the clients to help innovation and screen perusers to really utilise AMS more. The majority of the Users know nothing about the way that there is an inherent openness mode for gadgets in WordPress. In this instructional exercise, every one of the WordPress Beginners can know the least demanding method for adding gadgets in the Accessibility Mode.
When is it suggested to use a WordPress widget?
It’s said that when you want to add a new visible function or a new feature to your website, you’re most likely to turn to a WordPress widget. Use an Instagram widget to link visitors with your social media postings, or develop a bespoke widget to meet your specific needs—the possibilities are endless! When creating or customizing your site, look for widgets under the “Appearance” tab.
You can watch the video tutorial below for this article:
But what are the benefits of using widgets in WordPress? And with which sorts should you collaborate?
Plugins vs. Widgets
Widgets and plugins appear to perform comparable duties on the surface. They do, however, have distinct duties to play.
For example, a WordPress plugin usually offers ‘global’ capability to your page that isn’t accessible. A widget, on the other side, allows users to display more content within different aspects of your site (such as the header, WordPress sidebar, and footers).
They can provide functionality, but they usually give smaller, more targeted enhancements that are dragged and dropped into position.
Now, let’s go to the solution of your main query.
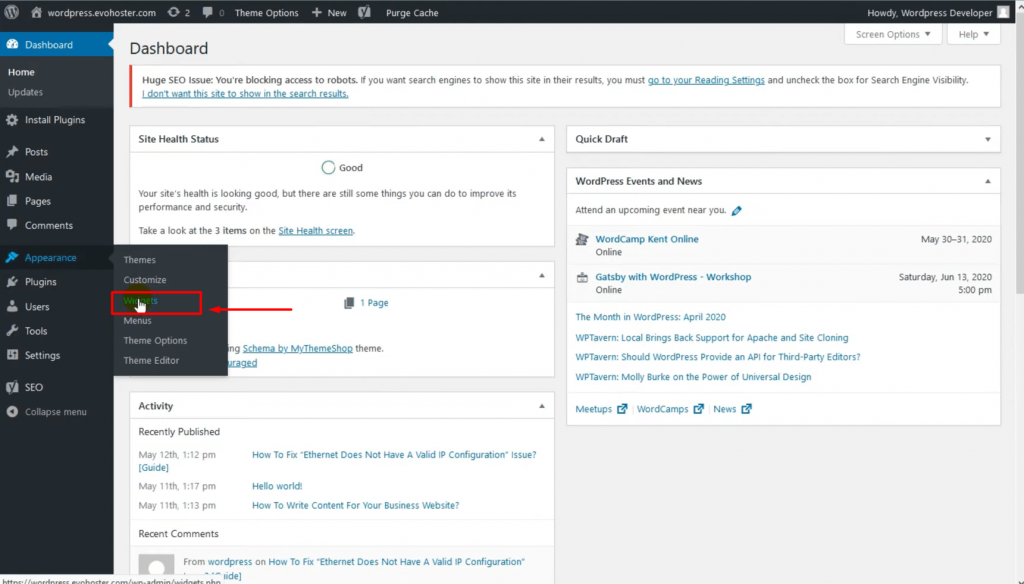
- Go to the WordPress Admin Dashboard.
- Hover directly to Appearance after which click on on Widgets.
- Now, on the top right hand side, click on Enable Accessibility Mode.
- Once it’s activated, this will reload the widgets in a new interface.

You’ll see that various widgets are already available. Some have already been added in the Sidebar with the edit option, so you can simply edit them just by clicking on it. You can also click on Add Button to configure that particular widget setting.

For example, if you want to configure the settings of the Text Widget.
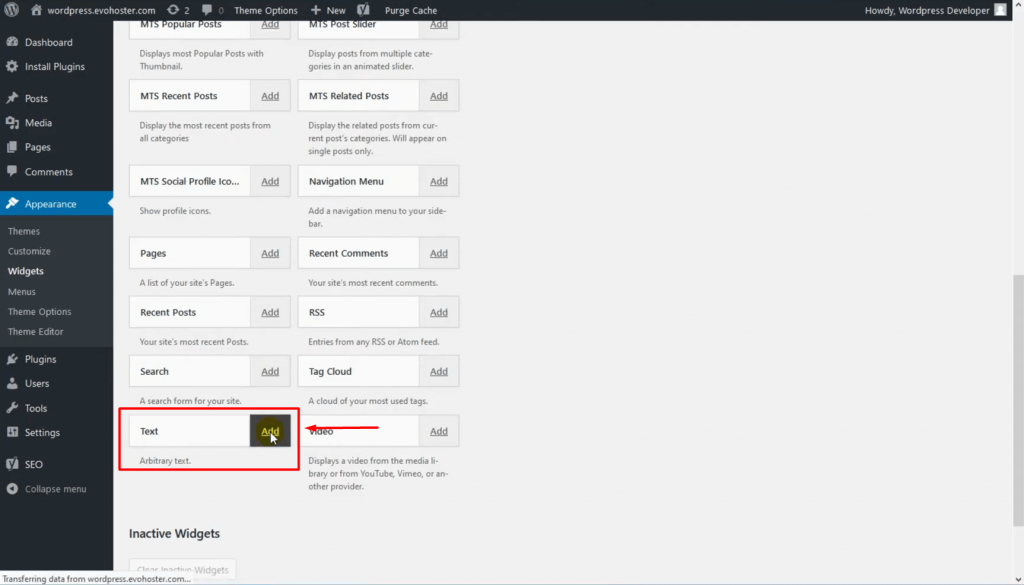
- So, let’s first find the Text widget.
- Then click on the Add button next to the Text widget.
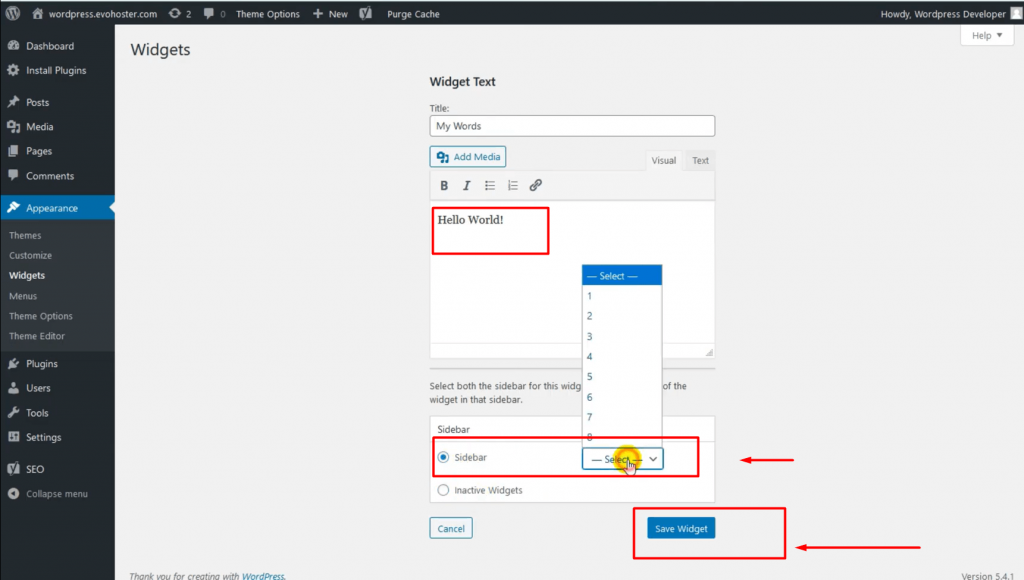
- You can write the title name and add the description.

You also can extrade the placement of the widget as consistent with your personal requirement. Then just click on Save Widget.

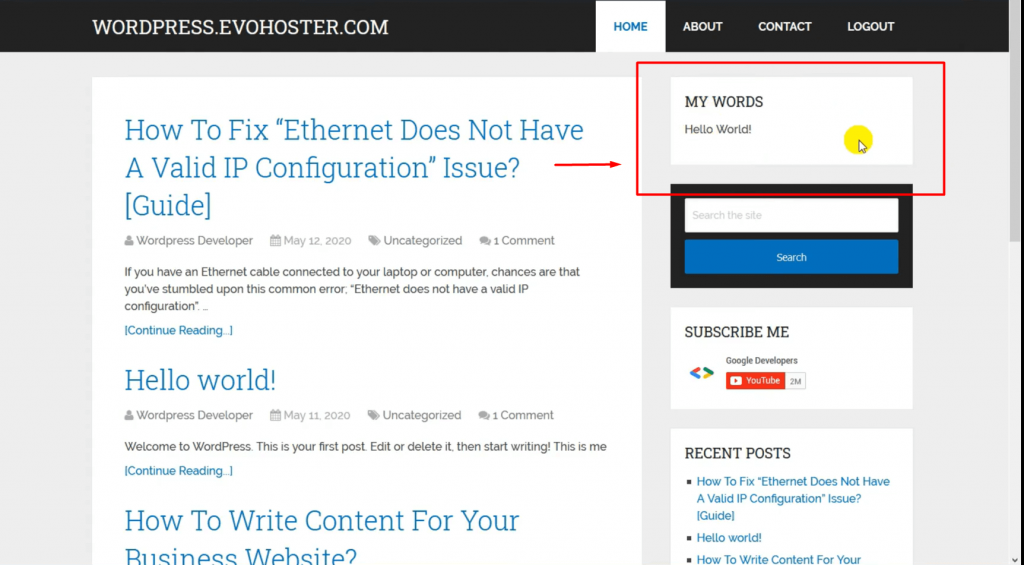
You’ll now see that the widget you added has been highlighted in the Sidebar. You can also click on the Edit button to change widget settings.
You can observe those steps and upload as many widgets as you want. You can go and check your website now to see whether the widgets have been added or not. As long as you correctly followed the steps, the widgets must be visible on your site.
Also Read: How To Add Nofollow Links In WordPress Navigation Menus



0 Comments